타입 가드
타입 가드는 조건문을 이용해 타입을 좁혀나가는 것을 말한다.
타입 가드를 사용하는 이유는 타입이 좁혀지면, 해당 타입에서 사용가능한 메소드를 사용할 수 있기 때문이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
interface Developer {
name: string;
skill: string;
}
interface Person {
name: string;
age: number;
}
function introduce(): Developer | Person {
return { name: 'Tony', age: 33, skill: 'Iron Making' };
}
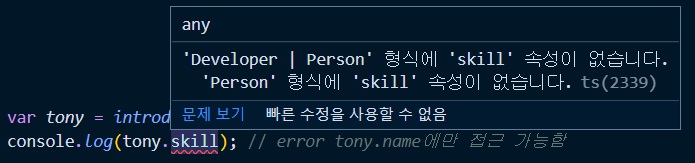
var tony = introduce();
// console.log(tony.skill); // error tony.name에만 접근 가능함
|
cs |
introduce()를 통해 만들어진 tony 객체는 분명히 skill을 가지고있다. 하지만 Developer | Person 타입이므로 타입스크립트에서는 skill이 있다고 장담할 수 없다고 판단한다. 그래서 tony.skill을 사용하면 error가 나오고, Developer와 Person이 공통적으로 가진 name에만 접근할 수 있다.

tony.skill을 사용하려면 tony.skill이 존재하는지 확인해야 한다. 타입 단언으로 tony.skill이 있는지 확인할 수 있다.
|
1
2
3
4
5
6
7
8
9
|
// tony.skill을 사용하기 위해서는 존재하는지 확인해야 한다.
if ((tony as Developer).skill) {
// if문을 통과했어도 안에서도 as를 사용해야한다.
var skill = (tony as Developer).skill;
console.log(skill);
} else if ((tony as Person).age) {
var age = (tony as Person).age;
console.log(age)
}
|
cs |
if(tony.skill)은 에러가 나오기 때문에 타입 단언을 사용해 확인해야한다. 그렇게 if문으로 확인했어도 안에서 타입단언을 사용해야 .skill로 접근할 수 있다.
타입 가드 사용하기
타입가드는 is해당타입 으로 이름짓는다.
반환값의 타입은 is를 사용해 target is Developer 이다. 넘겨받은 target이 Developer인지 확인한다는 의미이다.
return 이 true로 반환되면 target을 Developer 타입으로 취급한다.
| 의미 | ||
| 이름 | is해당타입 | 해당타입임을 확인함 |
| 반환값의 타입 | target is Developer | 넘겨받은 target이 Developer인지 확인함 |
| 반환값 | true | target as Developer |
| false | target as Person (입력받은 target이 Developer 혹은 Person이므로) |
|
1
2
3
4
5
6
7
8
9
10
|
// 타입 가드
function isDeveloper(target: Developer | Person): target is Developer {
// target이 skill을 가질 경우 true
return (target as Developer).skill !== undefined;
}
if(isDeveloper(tony)) {
console.log(tony.skill); // tony.skill 제공됨
} else {
console.log(tony.age); // tony.age 제공됨
|
cs |
isDeveloper()의 target은 Developer 혹은 Person 타입이다. 반환값이 true이면 Developer이고, false이면 Person으로 취급한다. 그래서 if 문 안에서 타입단언을 사용하지 않고도 .skill이나 .age를 사용할 수 있다.

강의
타입스크립트 입문 - 기초부터 실전까지 - 인프런 | 강의
타입스크립트를 시작하는 분들을 위한 강의입니다. 최신 자바스크립트 문법을 모르는 분들도 쉽게 배울 수 있도록 교과 과정을 구성하였습니다. 어렵게만 느껴지는 타입스크립트를 입문자 관
www.inflearn.com
'Typescript' 카테고리의 다른 글
| [Typescript] 타입 호환 (0) | 2022.08.29 |
|---|---|
| [Typescript] 타입 단언(type assertion) (0) | 2022.08.29 |
| [Typescript] 타입 추론 (0) | 2022.08.25 |
| [Typescript] Promise 와 Async/Await (0) | 2022.08.25 |
| [Typescript] 제네릭의 타입 제한 (0) | 2022.07.13 |