타입 단언
타입스크립트에서는 자체적으로 타입을 추론한다. 그런데 처음 변수를 만들 때 타입을 명시하지 않으면 타입을 추론하기 어렵다.
|
1
2
3
4
|
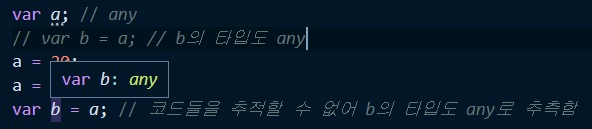
var a; // any 타입(특별한 타입 명시하지 않음)
a = 20;
a = 'a'; // 복잡한 코드들을 거침
var b = a; // 코드들을 추적할 수 없어 b의 타입도 any로 추측
|
cs |

그런데 개발자가 코드를 작성하다가 타입을 잘 알 수 있을 때 타입 단언을 사용할 수 있다.
|
1
|
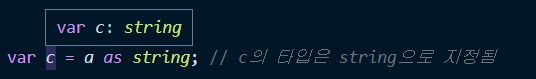
var c = a as string; // c의 타입은 string으로 지정됨
|
cs |
as (타입) 을 사용하면 타입을 지정할 수 있다.
a를 string으로 간주한다는 의미로, c는 자연스럽게 string이 된다.

타입 단언의 예시
-DOM API 조작
DOM API란 document.body 등... 웹 페이지에 태그 정보에 접근/조작할 수 있는 API를 말한다.
주로 아래와 같이 사용된다.
document.querySelector("div")
document.createElement("h1");
HTML 문서에 div가 존재하고, 타입스크립트로 그 div를 선택한다고 하자. 타입단언을 사용하지 않는 경우는 아래와 같이 사용해야 한다.
|
1
2
3
4
5
6
7
8
9 |
// <div id="app">hi<div> 가 문서에 있음
// 타입단언을 사용하지 않는 경우
// div가 있음을 보장할 수 없다. var div = document.querySelector('div'); // HTMLDivElement | null 타입
// div가 있음을 확인해줘야 한다.
if (div) {
div.innerHTML;
}
|
cs |
document.querySelector("div") 으로 선택할 수 있다. 하지만 코드를 작성할 때는 진짜 div가 있는지 없는지 확인할 수 없기 때문에 div는 HTMLDivElement | null 타입이 되고, div가 있는 것을 if로 확인해줘야 사용할 수 있다.

타입단언을 사용하는 경우는 아래와 같이 간단하게 작성할 수 있다.
|
1
2
3
4
5
|
// <div id="app">hi<div> 가 문서에 있음
// 타입단언 사용하는 경우
var div2 = document.querySelector('div') as HTMLDivElement;
div2.innerText; // 오류 없음
|
cs |
div2는 HTMLDivElement로 지정되었기 때문에 바로 .innerText를 사용할 수 있다.

이와 같이 개발자가 타입에 대해 잘 알고있고, 확신할 수 있을 때 타입 단언을 사용하면 타입스크립트를 더 잘 사용할 수 있다.
강의
타입스크립트 입문 - 기초부터 실전까지 - 인프런 | 강의
타입스크립트를 시작하는 분들을 위한 강의입니다. 최신 자바스크립트 문법을 모르는 분들도 쉽게 배울 수 있도록 교과 과정을 구성하였습니다. 어렵게만 느껴지는 타입스크립트를 입문자 관
www.inflearn.com
'Typescript' 카테고리의 다른 글
| [Typescript] 타입 호환 (0) | 2022.08.29 |
|---|---|
| [Typescript] 타입 가드 (0) | 2022.08.29 |
| [Typescript] 타입 추론 (0) | 2022.08.25 |
| [Typescript] Promise 와 Async/Await (0) | 2022.08.25 |
| [Typescript] 제네릭의 타입 제한 (0) | 2022.07.13 |