Javascript dev tools
1. Console.log()
console 창에 메시지를 출력한다

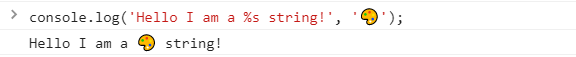
2. Console.log( %s )
문자열을 치환해 출력

3. Console.log( %c )
스타일을 적용해 출력한다

4. Console.warn()
경고 메시지를 출력한다.

5. Console.error()
오류 메시지를 출력한다.

6. Console.info()
정보 메시지를 출력한다.

(왜 기본이랑 같은지 모르겠음)
7. Console.assert(매개변수, 메시지)
매개변수가 false일 경우 뒤의 메시지를 출력한다.

8. Console.clear();
콘솔의 내용을 지운다.
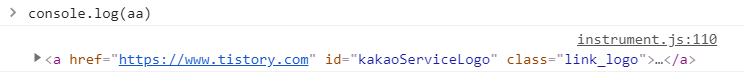
9. Console.dir()
가능한 methods과 properties를 모두 보여준다
(console.log와 비교)


10. Console.group(groupName) / console.groupEnd(groupName)
인라인 그룹을 만들어 이후 출력을 한 단계 들여쓰기해 보여준다.

11. Console.count()
호출한 횟수를 같이 출력한다.

12. Console.time() / console.timeEnd()
타이머를 시작하고 / 타이머를 멈춘 후 소요된 시간을 출력한다.

13. Console.table()
표 형태의 데이터를 표에 그린다.

'TIL' 카테고리의 다른 글
| 2021.04 TIL (0) | 2021.04.08 |
|---|---|
| 2021.03.23 (0) | 2021.03.24 |
| 2021.03.04 (0) | 2021.03.05 |
| 2021.02.17 (0) | 2021.03.04 |
| 2021.02.16 (0) | 2021.03.04 |