day6
const 의 내용 바꾸기
const로 정의한 변수는 다시 재설정이 불가능하다. 하지만 push를 이용해 data 삽입이 가능하다.
data는 넣고싶은데, 변하지 않게 하고 싶을 때 사용하면 될 것 같다.
|
1
2
3
4
|
const cities = [];
fetch(endpoint)
.then(blob => blob.json())
.then(data => cities.push(...data));
|
cs |
cities가 const로 정의된 array지만 push를 이용해 data를 삽입한다.
참고) developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/const
전개 구문 / spread syntax(...)
위 코드의 data 앞의 ... 을 전개구문이라고 이야기한다.
마지막줄에서 cities.push(data)로 코딩하면

위와 같이 length: 1이고, cities안에 array가 통째로 들어가 있는 것을 볼 수 있다.
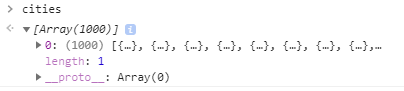
cities.push(...data)인 경우에는 이렇게 나온다

data 안에 들어있던 항목들이 하나씩 들어가 length: 1000임을 확인할 수 있다.
하나씩 따로 집어넣을 필요 없이 ...을 앞에 쓰는 것 만으로도 하나씩 push가 가능하다.
참고)developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Spread_syntax
match
str.match(regexp)
문자열 내에 정규식과 일치하는 부분을 검색한다.
문자열이 정규식과 일치하면, 일치하는 전체 문자열을 첫 번째 요소로 포함하는 array를 반환한 다음 괄호 안에 캡처된 결과가 온다. 일치하는 것이 없으면 null이 반환된다.
|
1
2
3
4
5
6
7
|
function findMathes(wordToMatch, cities) {
return cities.filter(place => {
// 검색어에 맞는 city와 states를 알아내야함
const regex = new RegExp(wordToMatch, 'gi');
return place.city.match(regex) || place.state.match(regex)
});
}
|
cs |
place.city.match(regex)를 통해 찾을 단어를 포함한 항목들만 모여있는 array를 생성한다.
참고)developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String/match
정규표현식
정규표현식 개체를 사용하는 함수의 경우, 변수를 바로 넣을 수 없다.
위의 코드에서 place.city.match(wordToMatch)로 작성하면, 'wordToMatch'라는 단어를 포함하고 있는지 찾기 때문이다.
변수를 사용해 검색하기 위해 regex라는 정규표현식을 정의해 match에 대입해준다.
|
1
2
|
const regex = new RegExp(wordToMatch, 'gi');
|
cs |
정규표현식의 생성자함수를 이용해 정규표현식을 만든다.

위 메소드를 사용할 땐 정규표현식을 사용해야 한다.
플래그와 특수문자에 대한 내용은 아래 사이트를 참고하도록 한다.
참고)developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_Expressions
addEventListener에서 'keyup'과 'change'
change : 내용이 변경된 후 요소가 포커스를 잃을 때 발생함
keyup : 키보드를 눌러서 입력값이 변경된 경우에 발생함 (마우스로 붙여넣기 하면 반응하지 않는다)
문자열을 입력하는 input의 경우, 두 가지의 경우 모두 작성해 주어야 제대로 이벤트를 발생시킬 수 있다.
|
1
2
|
searchInput.addEventListener('change', displayMathes)
searchInput.addEventListener('keyup', displayMathes)
|
cs |
addEventListener를 사용해야 하는 이유
input.value는 이벤트의 종류와 상관없이 input에 이벤트가 발생하면 value에 값을 저장한다.
하지만 저장된 value가 비동기적으로 클라이언트에 전달되기 때문에 addEventListener와 같은 함수로 전달되어야 한다.
참고) hashcode.co.kr/questions/7677/javascript-keyup-event-%EC%99%80-change-event-%EC%A7%88%EB%AC%B8
array.join([seperator])
array의 각 요소들을 연결한 하나의 문자열을 반환함
[seperator]에 의해 구분됨, 생략시 쉼표로 구분됨 / 빈 문자열('')로 지정해주어야 아무 문자 없이 연결됨
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
function displayMathes() {
const matchArray = findMathes(this.value, cities);
const html = matchArray.map(place => {
const regex = new RegExp(this.value, 'gi');
const cityName = place.city.replace(regex, `<span class="hl">${this.value}</span>`);
const stateName = place.state.replace(regex, `<span class="hl">${this.value}</span>`);
return `
<li>
<span class="name">${cityName}, ${stateName}</span>
<span class="population">${place.population}</span>
</li>
`;
}).join('');
// map으로 새로운 배열을 반환함, join으로 하나의 긴 문자열로 만듬
suggestions.innerHTML = html;
// HTML에 매번 넣었다가 제거할 필요 없이 쉽게 변화 가능함
}
|
cs |
'TIL' 카테고리의 다른 글
| 2021.03.23 (0) | 2021.03.24 |
|---|---|
| 2021.03.22 (0) | 2021.03.24 |
| 2021.02.17 (0) | 2021.03.04 |
| 2021.02.16 (0) | 2021.03.04 |
| 2021.01.28 (0) | 2021.01.28 |