처음엔 이렇게 구상했었다.
https://joylee-developer.tistory.com/178
해피 저금통 만들기
인터넷에서 '해피 저금'이라는 것을 발견했다. 행복한 순간들을 적어서 병에 넣어두고 연말에 열어보는 거라고 한다. 개인적으로 해보고 싶었는데 아예 홈페이지로 만들어보면 어떨까 했다. 화
joylee-developer.tistory.com
병에 넣는 것을 시각적으로 표현하고 싶었는데 구현하다보니 내가 원하는데로 되지 않았다. 그리고 굳이 만들 필요가 있나 싶어서 삭제하고 저장한 글들을 목록으로 보여주는 식으로 만들었다.
완성된 해피 저금통!
https://purple402.github.io/jarOfHappiness/
해피 저금통
purple402.github.io
기능 설명 사이트
https://www.notion.so/joy-lee/9d49d506adc04cea9c613404ce1f6ef2
화면
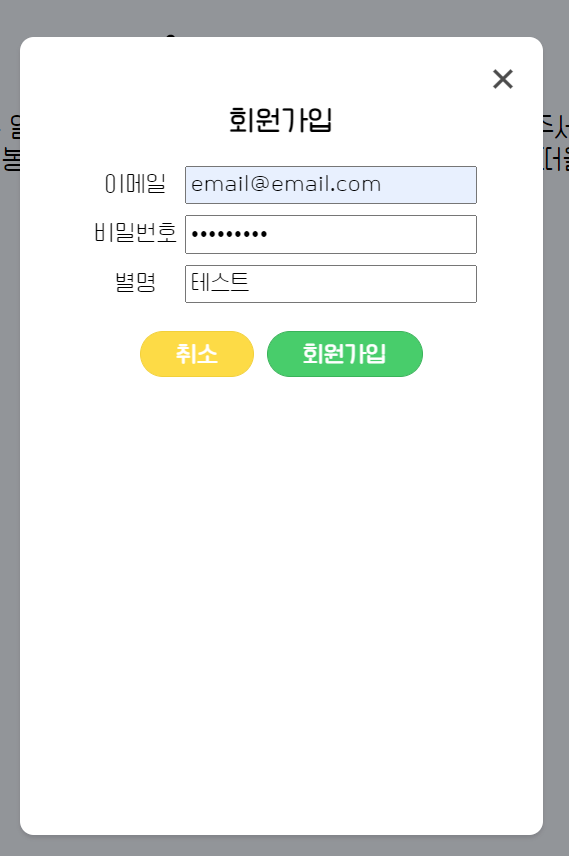
맨 처음 로그인 화면

회원가입/정보수정을 모달에서 이뤄지도록 만들었다.

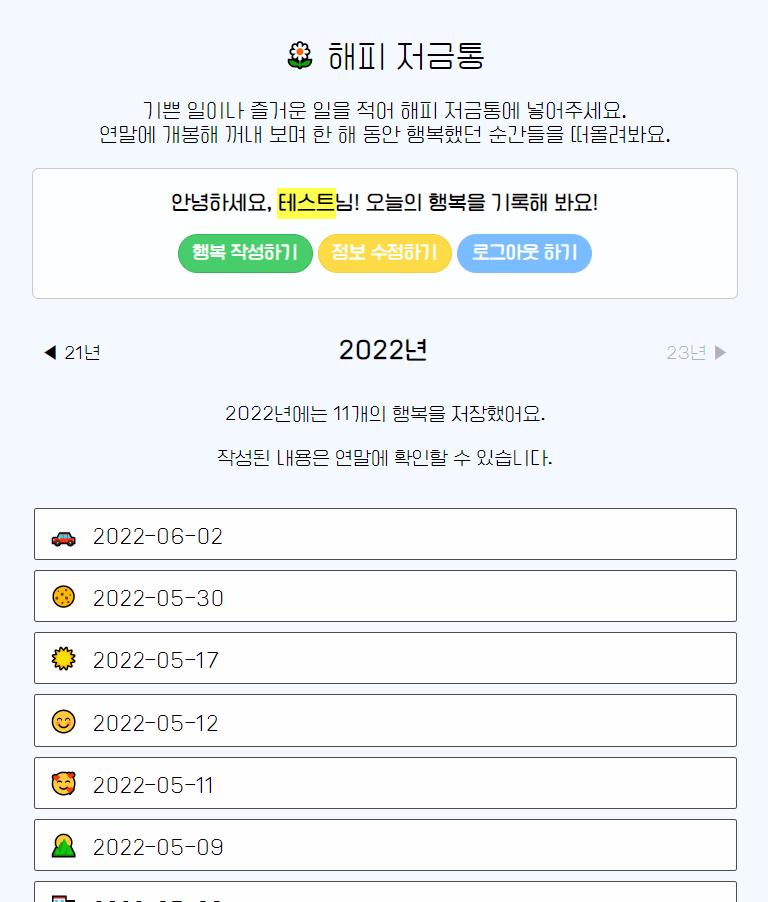
로그인 후 메인화면

로그인을 하면 사용자가 할 수 있는 행동들이 버튼으로 안내된다. 그리고 올 해 저장한 행복의 개수가 안내되며 그 아래에는 목록으로 설정한 아이콘과 작성 날짜만 나타난다. 해피저금통이 연말에 열어보는 컨셉이어서 12월까지는 내용이 표시되지 않도록 설정했다.

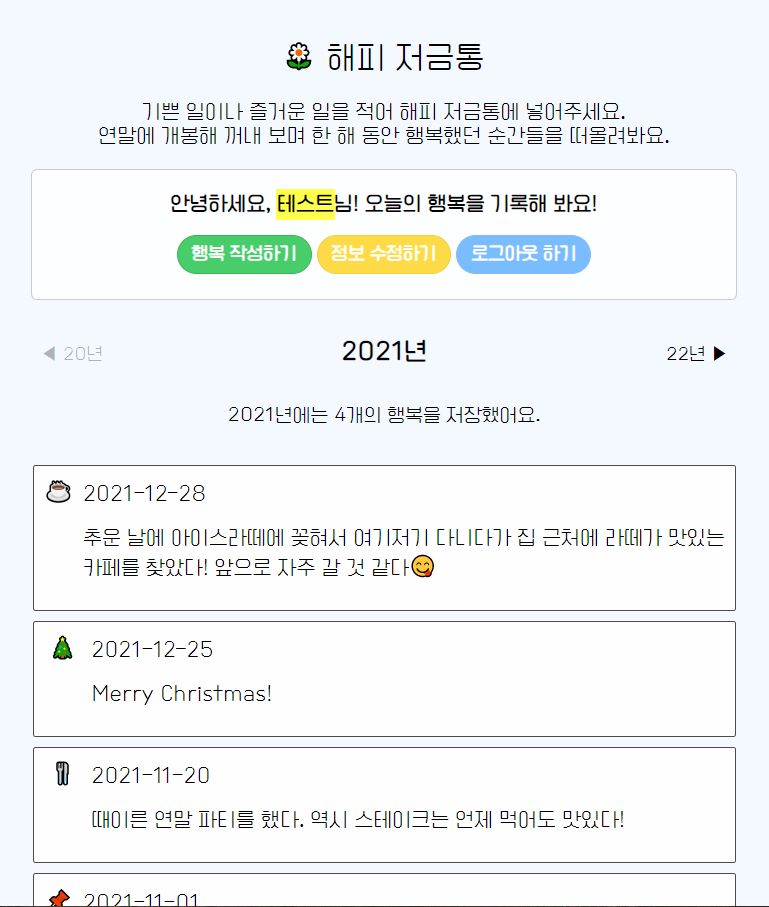
이전 년도에 작성한 행복이 있다면 (전년도인 21년 버튼이 활성화됨) 년도를 바꿔 확인할 수 있다. 작년 자료는 내가 작성한 내용까지 확인할 수 있다.
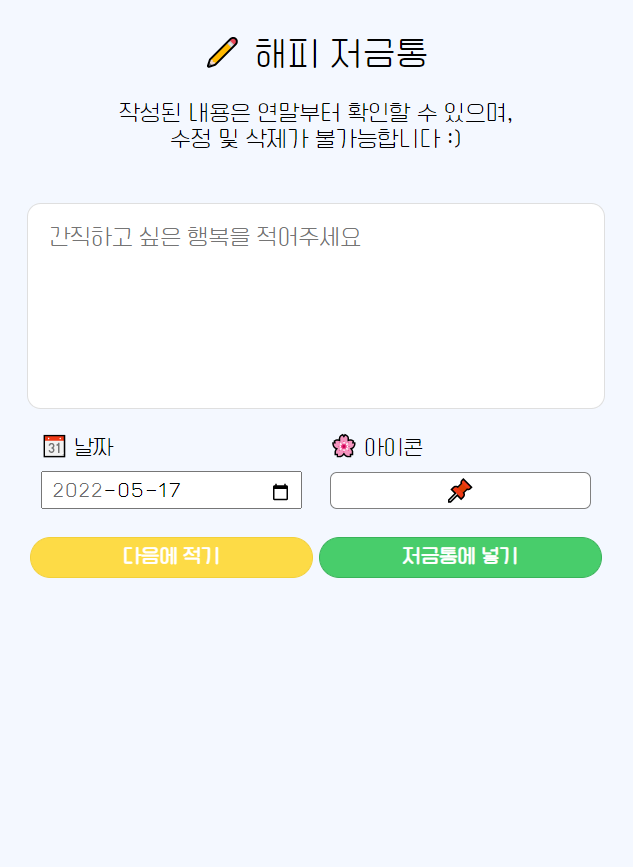
작성 화면

행복 작성하기 버튼을 누르면 작성 페이지로 이동한다. 내용을 적는 칸과 날짜, 아이콘을 정할 수 있도록 설정했다.
날짜는 올해 1월 1일부터 오늘 날짜까지만 설정 가능하다(미래날짜 작성불가). 아이콘은 빨간 압정(📌)이 기본값으로 설정되어 있고 버튼을 누르면 이모지를 선택할 수 있다. 특별히 설정해 주지 않아도 작성을 완료할 수 있다.

처음 구상했을 때와 완성본 비교
(달라진 점은 빨간색으로 표시함)
| 구상 | 실제 | |
| 필요한 기능 |
|
|
| 로그인 기능 |
|
|
| 입력받은 글을 저장한다 |
|
|
| 해가 바뀌면 이전 글을 확인할 수 있도록 설정 |
|
|
| 글을 얼마나 저장했는지 그림으로 보여줌 |
|
|
| 기타 |
|
|
느낀점
스스로 구상한 사이트를 만들어보며 생각보다 원하는 모든 기능을 구현하는 것이 쉽지 않음을 많이 느꼈다. 핵심적인 기능만 남기고 일단 완성해보는 것이 중요하다는 것을 느꼈다. 실제로 서비스하는 사이트처럼 보이기 위해 디자인적으로도 신경을 썼다.
라이브러리를 사용하지 않고 스스로 모달창을 만들어보기도 하고, 라이브러리를 사용해보기도 하며(emoji 입력) javascript를 여러가지 방면으로 사용해보았다.
'React' 카테고리의 다른 글
| BrowserRouter와 HashRouter (0) | 2024.07.02 |
|---|---|
| [React] localStorage 사용하기 (0) | 2022.06.02 |
| [React] Modal 만들기(2) 외부화면 스크롤 방지하기 (1) | 2022.05.17 |
| [React] Modal 만들기(1) CSS, 외부클릭 방지 (2) | 2022.05.16 |
| [React] 여러 개의 input 값 관리하기 (0) | 2022.05.12 |