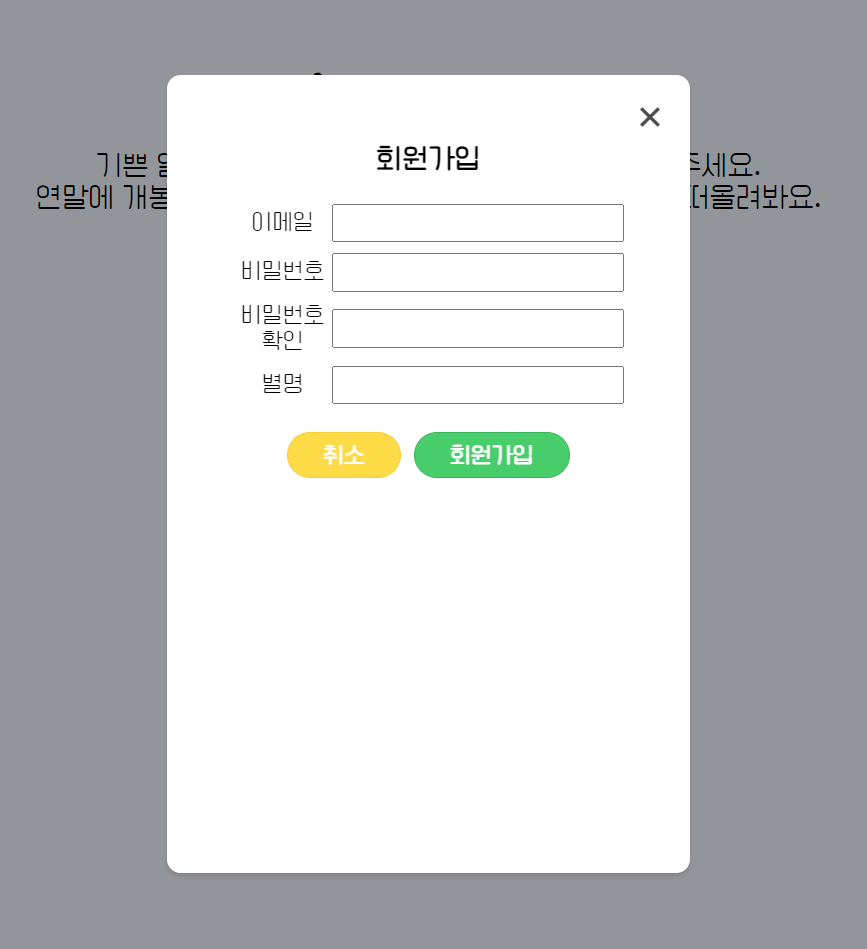
React에서 Modal을 만들어보았다.
Modal은 현재 화면 위에 새로운 창을 만들어 추가적인 일을 실행할 수 있도록 한다.

Modal의 특징이 몇 가지 있다.
1. 현재 화면과 구분하기 위해 현재 화면은 어둡게(혹은 어둡고 흐릿하게) 처리한다.
2. modal안의 x버튼 혹은 modal의 외부를 누르면 modal이 사라진다.
3. modal이 떠 있을 땐 화면 스크롤이 금지되어 있다.
첫 번째는 CSS로 설정가능하며, 두 번째와 세 번째 특징은 react 코드로 작성해주어야 한다.
일단 Modal component를 만든다. 재사용을 위해 modal안의 내용은 props.children을 사용한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// Modal.js
import React from "react";
function Modal(props) {
function closeModal() {
props.closeModal();
}
return (
<div className="Modal" onClick={closeModal}>
<div className="modalBody" onClick={(e) => e.stopPropagation()}>
<button id="modalCloseBtn" onClick={closeModal}>
✖
</button>
{props.children}
</div>
</div>
);
}
export default Modal;
|
cs |
Modal을 import해서 사용한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
// Main.js (modal component를 사용함)
import React, { useState } from "react";
import { Modal, Signup } from "../components";
function Main(props) {
const [signup, setSignup] = useState(false);
return (
<div className="Main">
// 회원가입 버튼을 누르면 회원가입 modal이 생성된다
<input type="button" value="회원가입" className="blueBtn" onClick={() => setSignup(!signup)}/>
{signup && (
<Modal closeModal={() => setSignup(!signup)}>
<Signup />
</Modal>
)}
</div>
);
}
export default Main;
|
cs |
Main에서 모달창을 띄울지 확인하는 signup state를 만든다.
회원가입 버튼을 누르면 signup이 true가 되면서, 회원가입 모달이 뜬다.
회원가입 모달은 <Signup />을 props.children으로 받아와 모달 창 안에 랜더링한다.
Modal.js에서 창을 닫을 때 사용하는 closeModal은 상위인 Main에서 signup state를 관리하는 함수로 작성한다.
1. 현재 화면과 구분하기 위해 현재 화면은 어둡게 처리한다.
CSS로 모달 외부와 모달창을 설정해준다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
/* modal창 외부화면 */
.Modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
display: flex;
justify-content: center;
align-items: center;
}
/* modal창 */
.modalBody {
position: absolute;
width: 300px;
height: 500px;
padding: 40px;
text-align: center;
background-color: rgb(255, 255, 255);
border-radius: 10px;
box-shadow: 0 2px 3px 0 rgba(34, 36, 38, 0.15);
}
#modalCloseBtn {
position: absolute;
top: 15px;
right: 15px;
border: none;
color: rgba(0, 0, 0, 0.7);
background-color: transparent;
font-size: 20px;
}
#modalCloseBtn:hover {
cursor: pointer;
}
|
cs |
2. modal안의 x버튼 혹은 modal의 외부를 누르면 modal이 사라진다.
props로 입력받은 closeModal을 이용해 모달창 외부와 X버튼을 누르면 closeModal이 실행되도록 설정한다.
모달창은 클릭해도 아래에 있는 모달창 외부까지 전달되지 않도록 e.stopPropagation()을 사용해 이벤트 버블링을 막는다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
function Modal(props) {
function closeModal() {
props.closeModal();
}
return (
<div className="Modal" onClick={closeModal}>
<div className="modalBody" onClick={(e) => e.stopPropagation()}>
<button id="modalCloseBtn" onClick={closeModal}>
✖
</button>
{props.children}
</div>
</div>
);
}
|
cs |

3. modal이 떠 있을 땐 화면 스크롤이 금지되어 있다.
글이 길어져 새로 글을 작성했다.
https://joylee-developer.tistory.com/185
[React] Modal 만들기(2) 외부화면 스크롤 방지하기
https://joylee-developer.tistory.com/184 [React] Modal 만들기(1) CSS, 외부클릭 방지 React에서 Modal을 만들어보았다. Modal은 현재 화면 위에 새로운 창을 만들어 추가적인 일을 실행할 수 있도록 한다. Mod..
joylee-developer.tistory.com
참고한 사이트
[React] 라이브러리 없이 모달 구현하기
언젠가 모달창을 쓸 일이 있었는데, 그냥 구글링 한 코드 그대로 복붙해서 갖다 썼던 기억이 있다. 이번에는 디자인도 제대로 입혀서 쓰고 싶어서 더 많이 찾아봤는데 대부분 라이브러리를 많이
dazzlynnnn.tistory.com
'React' 카테고리의 다른 글
| [React] localStorage 사용하기 (0) | 2022.06.02 |
|---|---|
| [React] Modal 만들기(2) 외부화면 스크롤 방지하기 (1) | 2022.05.17 |
| [React] 여러 개의 input 값 관리하기 (0) | 2022.05.12 |
| [javascript, React] 스크롤 비활성화 하기 (0) | 2022.05.09 |
| [react] npm start 에러(ELIFECYCLE, errno 1, Exit status 1) (0) | 2022.03.28 |