LocalStorage
브라우저에 자료를 저장할 수 있는 저장소이다.
cookie와의 차이점
| Cookie | LocalStorage | |
| 공통점 | 브라우저에 자료를 저장하는 저장소 키-값 형태의 자료를 저장한다 |
|
| 차이점 | 만료 기한이 있다(휘발성) | 만료 기한이 없다 (영구성, 브라우저를 닫았다가 다시 열어도 자료가 남아있다) |
| 4kb의 용량 제한이 있다 | 용량제한이 있지만 쿠키보다 크다 모바일은 2.5mb, 데스크탑은 5mb~10mb (브라우저마다 다르다) |
|
| 서버 요청시 쿠키가 전송된다 | 서버로 자동 전송되지 않는다 | |
SessionStorage
LocalStorage와 같이 브라우저에 데이터를 저장할 수 있는 저장소이다. 데이터가 영구적으로 저장되지 않는다는 점이 다르며, LocalStorage와 사용법은 같다.
로컬 스토리지에는 지속적으로 필요한 데이터를 저장하고(자동 로그인 등), 잠깐 필요한 정보(일회성 로그인 정보 등)는 세션 스토리지에 저장해 사용하면 된다.
두 군데 다 비밀번호 같은 자료는 저장하지 않는 것을 추천한다.
사용법
로컬스토리지는 window.localStorage에 위치한다.

브라우저에서 F12(혹은 우클릭-검사) -> Application -> Storage -> Local Storage에 가면 저장된 자료들을 확인할 수 있다.
페이지 프로토콜별로 구분되어 있다.
(HTTP로 방문한 페이지에서 저장한 데이터는 같은 페이지의 HTTPS와는 다른 localStorage에 저장된다. http://example.com 과 https://example.com 을 다르게 구분함)
자료 저장
localStorage.setItem(키, 값)값은 문자열, 불린, 숫자, null, undefined 을 저장할 수 있으며 모두 문자열 형태로 저장된다.
이미 같은 키에 자료가 저장되어 있다면 덮어쓴다.
자료 조회
localStorage.getItem(키)
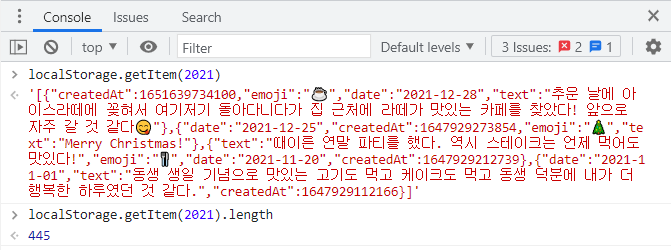
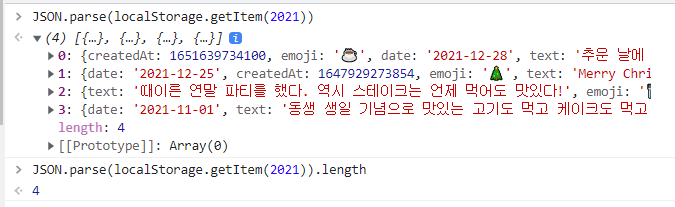
localStorage에 저장된 자료를 보면 객체 형식으로 저장되어 있는 것 같아보인다.

하지만 getItem으로 자료를 확인해보면 문자열 형태인 것을 확인할 수 있다.
localStorage.getItem(2021).length 가 객체의 길이(4)가 아니라 문자열의 길이(445)인 것을 확인할 수 있다.

localStorage에 객체를 저장하고, 가져와서 사용할 땐 JSON.parse를 사용해야 문자열로 저장된 자료를 객체로 사용할 수 있다.
자료 삭제
localStorage.removeItem(키)로컬스토리지 비우기
localStorage.clear()로컬스토리지의 모든 자료가 삭제된다.
참고한 페이지
https://www.zerocho.com/category/HTML&DOM/post/5918515b1ed39f00182d3048
https://www.zerocho.com/category/HTML&DOM/post/5918515b1ed39f00182d3048
www.zerocho.com
https://developer.mozilla.org/ko/docs/Web/API/Window/localStorage
Window.localStorage - Web API | MDN
localStorage 읽기 전용 속성을 사용하면 Document 출처의 Storage 객체에 접근할 수 있습니다. 저장한 데이터는 브라우저 세션 간에 공유됩니다.
developer.mozilla.org
'Javascript' 카테고리의 다른 글
| [Javascript] 목록에서 중복된 값 제거하기 (0) | 2024.04.01 |
|---|---|
| [Javascript] 목록에서 원하는 값을 찾는 방법 (0) | 2024.03.31 |
| [html, React] button 안에 두 줄로 글씨 작성하기 (0) | 2022.05.16 |
| 해피 저금통 만들기 (0) | 2022.02.25 |
| [React Native] 터치한 곳의 좌표 구하고 각도 구하기 (0) | 2022.02.16 |