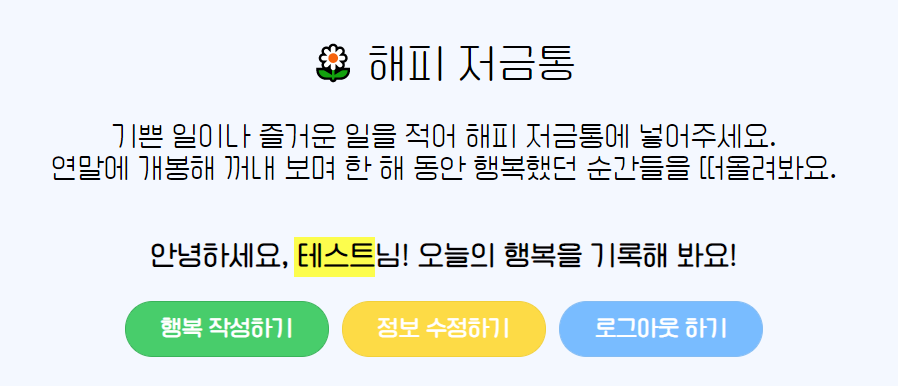
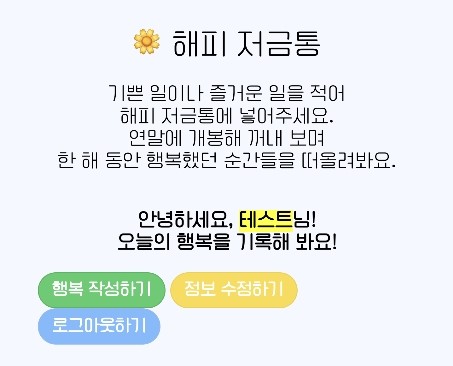
desktop site를 기준으로 버튼을 만들었더니 mobile 에서는 버튼이 두 줄이 넘어갔다.


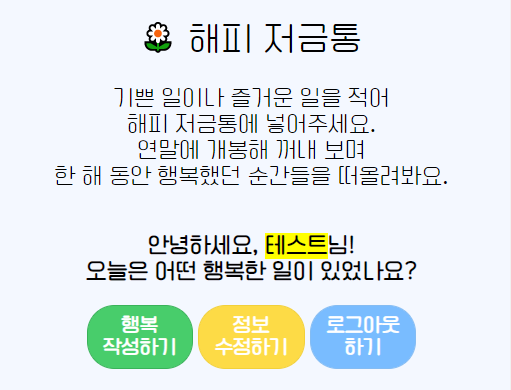
문구를 수정할까 하다가 버튼 안에 글을 두 줄로 작성하려 방법을 찾아보았다.
HTML에서 사용할 수 있는 방법
button 태그를 활용할 때
|
1
2
3
4
5
|
<button onClick={handleWriteBtn}>
행복
<br />
<strong>작성하기</strong>
</button>
|
cs |
button 태그를 사용하면 버튼 안의 내용이 <button></button> 안에 작성된다. input type="button"과 다르게 여러 가지 방법을 사용해봤지만 두줄로 나오지 않았다.
<br/><strong></strong>을 사용하니 원하는 대로 버튼 안의 글이 두 줄로 나왔다.
(strong태그를 사용하지 않아도 줄바꿈 가능하다)

input type="button" 태그를 사용할 때
|
1
2
|
<input type="button" value="행복
작성하기">
|
cs |
value를 작성할 때 줄바꿈을 해준다.
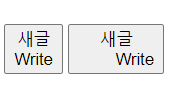
들여쓰기가 되어있다면 들여쓴 공백도 입력되므로 두번째줄은 들여쓰기를 제거해야 한다.
|
1
2
3
4
5
6
7
|
<!-- 들여쓰기 한 경우 -->
<input type="button" value="새글
Write">
<!-- write앞의 공백도 함께 입력된다 -->
<input type="button" value="새글
Write">
|
cs |

Javascript를 사용하는 경우
버튼의 value를 javascript로 바꿔준다. 이 때 줄바꿈은 \n을 사용한다.
|
1
2
3
4
5
|
<input id="aa" type="button">
<script language="javascript">
document.querySelector("#aa").value = "write\nbutton"
</script>
|
cs |

을 사용하면 줄바꿈을 할 수 있다는 정보도 있었지만 직접 해봤을 땐 \n만 줄바꿈됐다.
React에서 적용하기
React에서는 \n이나 input value를 줄바꿈 해도 적용되지 않는다.

button태그 안에 <br/><strong></strong>을 사용하는 방법과,
javascript를 이용해 value를 바꾸는 방법만 가능했다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// 1. <button> 안에 <br/> 사용하기
<button>
행복
<br />
<strong>작성하기</strong>
</button>
// 2. javascript로 value 변경하기
useEffect(() => {
if (document.querySelector("#aa")) {
document.querySelector("#aa").value = "행복\n작성하기";
}
}, []);
<input id="aa" type="button" />
|
cs |
React에서 주의할 점은 두 번째 방법은 html페이지를 작성하듯이 value를 바로 설정하면 안된다는 것이다.
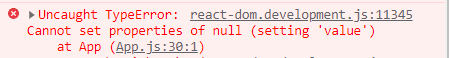
useEffect 내부에 작성하지 않으면 버튼을 랜더링 하기 전에 코드가 실행되어 null의 value를 적용할 수 없다는 에러가 나온다. 그러므로 useEffect를 이용해 컴포넌트가 모두 랜더링 된 후에 코드가 실행되도록 해야한다.

위의 코드에서는 null 에러가 나오지 않도록 if로 button의 존재를 확인하고 value를 바꿔주었다.
참고한 페이지
https://www.phpschool.com/gnuboard4/bbs/board.php?bo_table=qna_html&wr_id=63482
WWW.PHPSCHOOL.COM
개발자 커뮤니티 1위 PHPSCHOOL.COM 입니다.
www.phpschool.com
https://xe1.xpressengine.com/qna/1567169
input type=button의 value에서 줄바꿈 하려면... - 묻고답하기 - XpressEngine
버튼에서 글자를 두줄로 하려고 합니다.<input type=button vale="새글 Write"> 여기서 현재는 새글 Write 이렇게 되어있는것을 새글 Write 이런식으로 바꾸려고 합니다. 새글nWrite 새글\nWrite 새글<br>Write 이
xe1.xpressengine.com
'Javascript' 카테고리의 다른 글
| [Javascript] 목록에서 원하는 값을 찾는 방법 (0) | 2024.03.31 |
|---|---|
| [Javascript] localStorage 사용하기 (0) | 2022.06.02 |
| 해피 저금통 만들기 (0) | 2022.02.25 |
| [React Native] 터치한 곳의 좌표 구하고 각도 구하기 (0) | 2022.02.16 |
| [javascript] 비동기처리 (0) | 2022.01.28 |