공부하는데 아래와 같이 작성된 코드가 있었다.
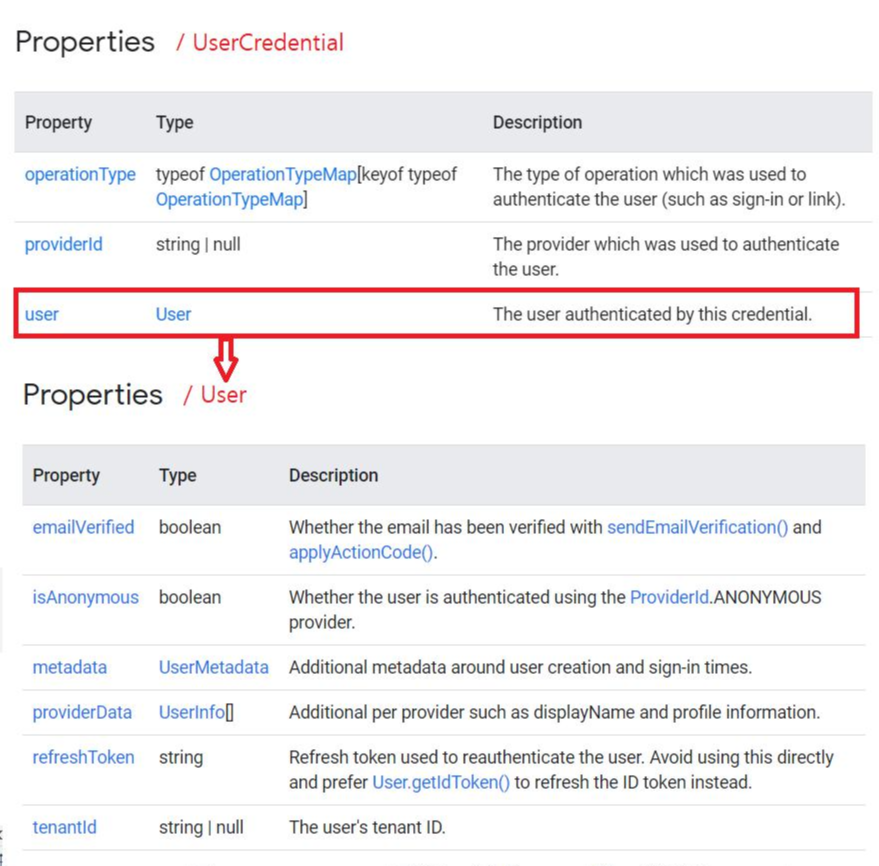
const { user } = await signInWithEmailAndPassword(auth, email, password);뒤의 signIn...을 통해 반환되는 것은 userCredential이라는 객체였다. 그 중에서 다른 정보는 필요없고 user만 필요했다.
이런 경우, { user } 에 userCredential을 할당하면 userCredential 내의 user항목만 user에 저장된다.

분해할당
이와 같이 객체나 배열의 값을 추출할 때 쉽게 사용할 수 있는 것이 분해할당이다.
객체의 분해할당
const { 프로퍼티명 } = 전체객체여기에서 주의할 점은 좌항의 변수 이름은 우항의 전체 객체 내에 존재하는 프로퍼티명을 사용해야 한다는 것이다.
const { user, providerId } = userCredential;
은 가능하고 providerId, user를 각각 사용할 수 있다. 순서 상관 없이 할당 가능하다.
const { userInfo } = userCredential;
이라는 코드는 userCredential 내에 userInfo라는 프로퍼티가 없기 때문에 제대로 작동하지 않는다. 새로운 이름의 변수에 할당하려면 다르게 작성해야 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// 해당 속성명과 이름이 같은 변수에 할당한다.
var o = {p: 42, q: true};
var {p, q} = o;
console.log(p); // 42
console.log(q); // true
// 새로운 이름으로 할당할 수 있다.
var o = {p: 42, q: true};
var {p: foo, q: bar} = o;
console.log(foo); // 42
console.log(bar); // true
|
cs |
배열의 분해할당
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
var foo = ["one", "two", "three"];
// 배열 순서대로 할당된다
var [red, yellow, green] = foo;
console.log(red); // "one"
console.log(yellow); // "two"
console.log(green); // "three"
// 함수의 반환값도 할당 가능
function f() {
return [1, 2, 3];
}
var [a, , b] = f();
console.log(a); // 1
console.log(b); // 3
// 나머지 구문 이용해 분해하고 남은부분 하나에 할당 가능
var [a, ...b] = [1, 2, 3];
console.log(a); // 1
console.log(b); // [2, 3]
|
cs |
배열은 값에 index가 있다. 그래서 할당할 때 순서에 맞춰 할당되며 자리를 비워두면 값을 무시할 수 있다.
참고한 사이트
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
구조 분해 할당 - JavaScript | MDN
구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다.
developer.mozilla.org
https://jeong-pro.tistory.com/118
'Javascript' 카테고리의 다른 글
| [React Native] 터치한 곳의 좌표 구하고 각도 구하기 (0) | 2022.02.16 |
|---|---|
| [javascript] 비동기처리 (0) | 2022.01.28 |
| [Javascript] Javascript에서 ?(물음표) 사용법 (1) | 2022.01.12 |
| [Javascript] 목록의 자료를 삭제하는 방법(Array, Object) (0) | 2021.12.16 |
| React Native - Dimensions / 화면크기대응 (0) | 2021.12.15 |