ImagePicker
ImagePicker는 휴대폰 라이브러리에서 이미지와 비디오를 선택하거나 카메라로 사진을 찍기 위한 시스템 UI에 대한 액세스를 제공한다.
ImagePicker 설치하기
expo install expo-image-picker콘솔을 통해 다운받는다.
Image component를 만든다.

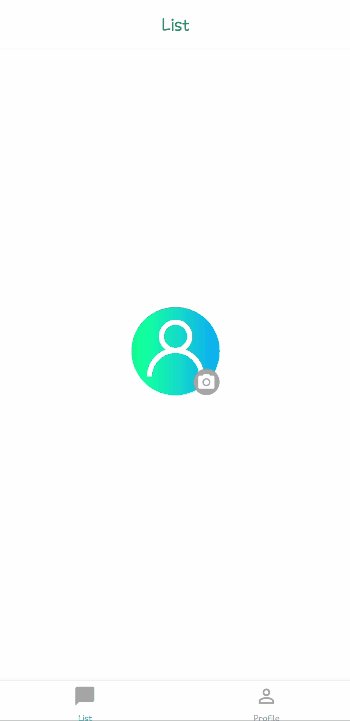
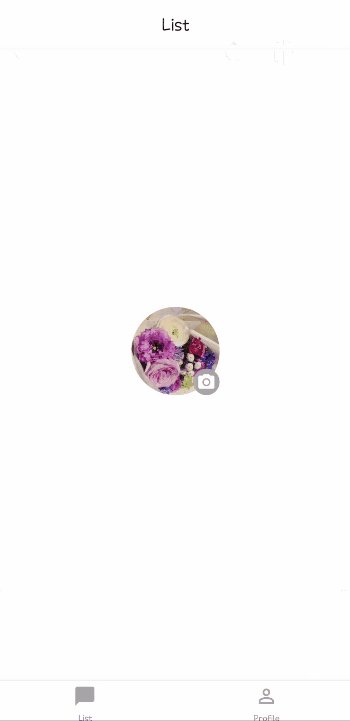
프로필 이미지를 띄워주고, 아래의 작은 버튼을 누르면 ImagePicker를 통해 사진을 입력받는다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32 |
// Image.js
import React from "react";
import * as ImagePicker from "expo-image-picker";
// ... const Image = ({ url, onChangePhoto }) => {
// photo 입력받는 button을 눌렀을 때 실행되는 함수
const _handlePhotoBtnPress = async () => {
// image library 접근에 대한 허가 필요 없음
// ImagePicker를 이용해 Image형식의 파일을 가져온다
let result = await ImagePicker.launchImageLibraryAsync({
mediaTypes: ImagePicker.MediaTypeOptions.Images,
allowsEditing: true,
aspect: [1, 1],
quality: 1,
});
// cancelled가 아닐 때 가져온 사진의 주소로 onChangePhoto
if (!result.cancelled) {
onChangePhoto(result.uri);
}
};
return (
<Container>
<ProfileImage source={{ uri: url }} />
<PhotoButton onPress={_handlePhotoBtnPress}/>
</Container>
);
};
export default Image;
|
cs |
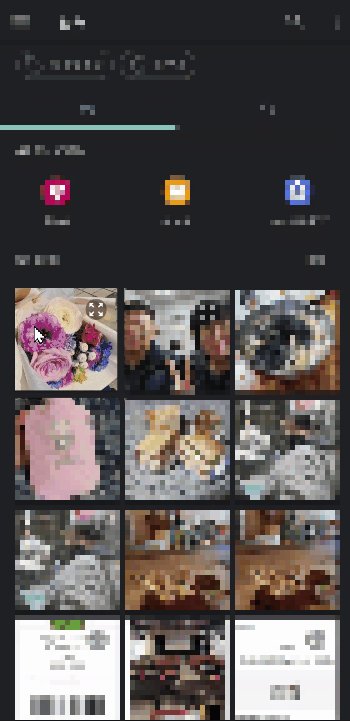
ImagePicker.launchImageLibraryAsync()를 통해 사진 파일을 가져온다.
가져올 때 여러가지 설정을 할 수 있다.
| mediaTypes | MediaTypeOptions | 가져올 파일 형식 (MediaTypeOptions.All - 사진, 비디오 모두 MediaTypeOptions.Images - 사진만 MediaTypeOptions.Videos - 비디오만) |
| allowEditing | boolean | 편집 허가여부 설정 |
| aspect | [number, number] | 사진의 비율 |
| quality | number | 사진의 품질 (0 <= number <= 1, 1에 가까울수록 좋다) |
위의 설정들 외에 다양한 설정이 있다.
( ImagePickerOptions - https://docs.expo.dev/versions/latest/sdk/imagepicker/#imagepickeroptions )
Image Component 가져와서 사용하기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
import React, { useState } from "react";
import Image from "./Image";
// ...
const Main = () => {
const [photo, setPhoto] = useState(undefined);
return (
<Container>
<Image url={photo} onChangePhoto={setPhoto}/>
</Container>
);
};
export default Main;
|
cs |
사진 주소를 저장할 state(photo) 를 만들고 ImagePicker로 사진을 잘 가져오면 setPhoto를 통해 사진 주소를 저장하도록 한다.
실행해보면 사진을 잘 가져오고, Image에서 사용하는 것을 확인할 수 있다.

참고한 사이트
https://docs.expo.dev/versions/latest/sdk/imagepicker/#usage
ImagePicker - Expo Documentation
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
docs.expo.dev
https://docs.expo.dev/versions/latest/sdk/imagepicker/#imagepickeroptions
ImagePicker - Expo Documentation
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
docs.expo.dev
'React Native' 카테고리의 다른 글
| [React Native] navigation (매개변수 / params 사용) (0) | 2022.02.14 |
|---|---|
| [React Native] navigation (화면설정과 이동) (0) | 2022.02.09 |
| [RN, Firebase] 회원 가입, 이름, 프로필사진 저장 (0) | 2022.01.21 |
| [react native] 로그인 할 때 이메일 유효성 검사 (0) | 2022.01.18 |
| [RN, Firebase] Firebase로 사용자 인증 받기 (0) | 2022.01.17 |