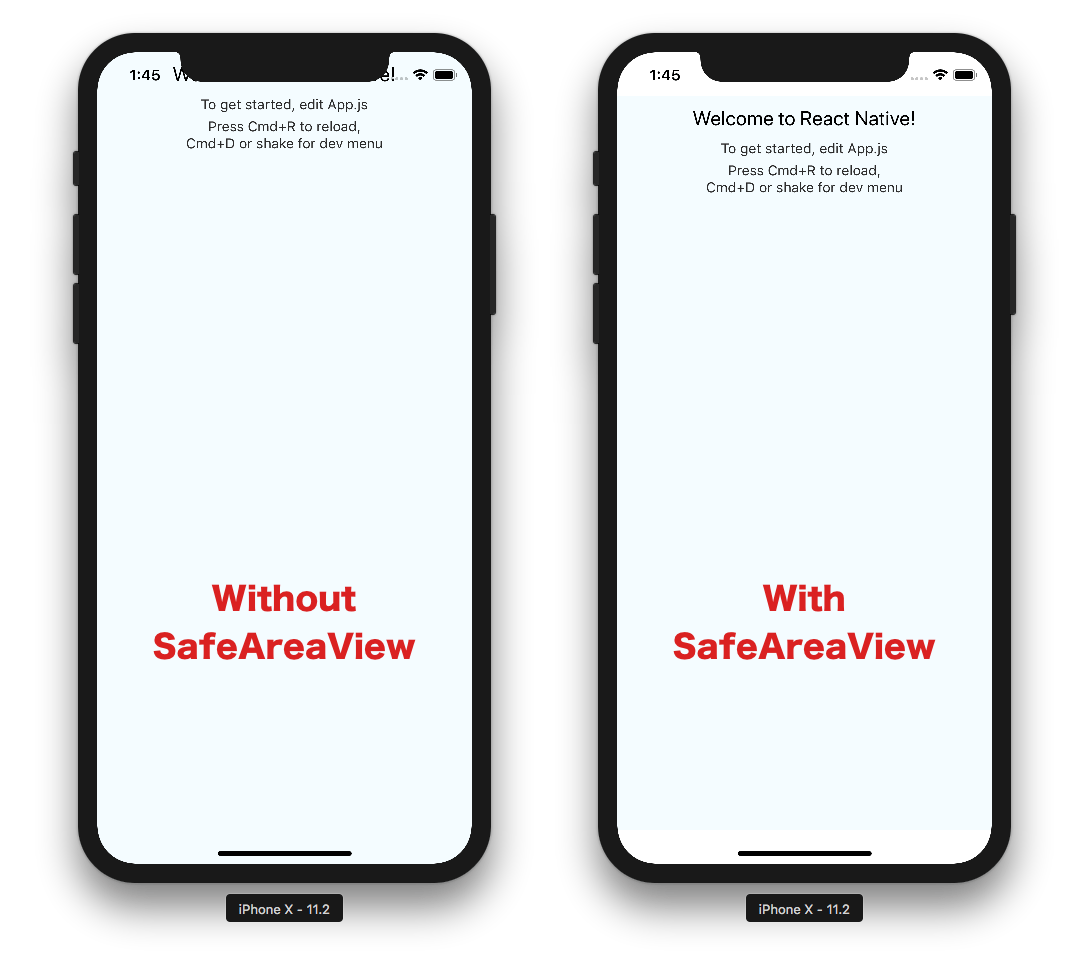
iOS를 사용하는 아이폰에서는 최근 몇년간 노치디자인의 핸드폰이 나오고 있다. 하지만 View를 사용해 만든 어플에서는 노치에 대응하지 못해 윗부분이 노치에 가려지는 경우가 발생한다.

왼쪽과 같이 노치 부분에 내용이 들어가게 된다.
SafeViewArea 컴포넌트를 사용하면 위아래 공간에 여백을 만들어주어 내용이 겹치지 않도록 한다.
View 대신 SafeViewArea를 사용하면 된다.
iOS에서만 적용되며, Android에서는 View와 같은 모습을 보여준다.
참고한 사이트
https://www.codetd.com/en/article/6433019
React Native adapted IPhoneX series equipment <SafeAreaView /> - Code World
SafeAreaViewThe aim is to render the content in a "safe" viewable area. Specifically, it is because there are iPhone X full-screen device with such "fringe", it is necessary to avoid rendering content into the invisible "bangs" range. This component
www.codetd.com
https://blog.edit.kr/entry/Notch-노치-디자인-React-Native에서-SafeAreaView로-해결하기
Notch 노치 디자인 React Native에서 <SafeAreaView>로 해결하기
요즘 스마트폰 제조사들은 배젤을 줄이는 부분에 많은 공을 드립니다. Apple의 iPhone은 X 버전 이후부터 전면부 부분을 전체 스크린으로 쓰게 되면서 상단 부분에 조도 센서, 전면 카메라, 수화부
blog.edit.kr
https://reactnative.dev/docs/safeareaview
SafeAreaView · React Native
The purpose of SafeAreaView is to render content within the safe area boundaries of a device. It is currently only applicable to iOS devices with iOS version 11 or later.
reactnative.dev
'React Native' 카테고리의 다른 글
| React Native - ScrollView / 스크롤 가능한 목록 만들기 (0) | 2021.12.15 |
|---|---|
| React Native - 안드로이드 상태바 겹침 해결 (0) | 2021.12.15 |
| React Native - Todo App 만들기 (0) | 2021.12.14 |
| React Native - Styled Component 활용, Theme Provider (0) | 2021.12.13 |
| React Native - styled component (0) | 2021.12.07 |