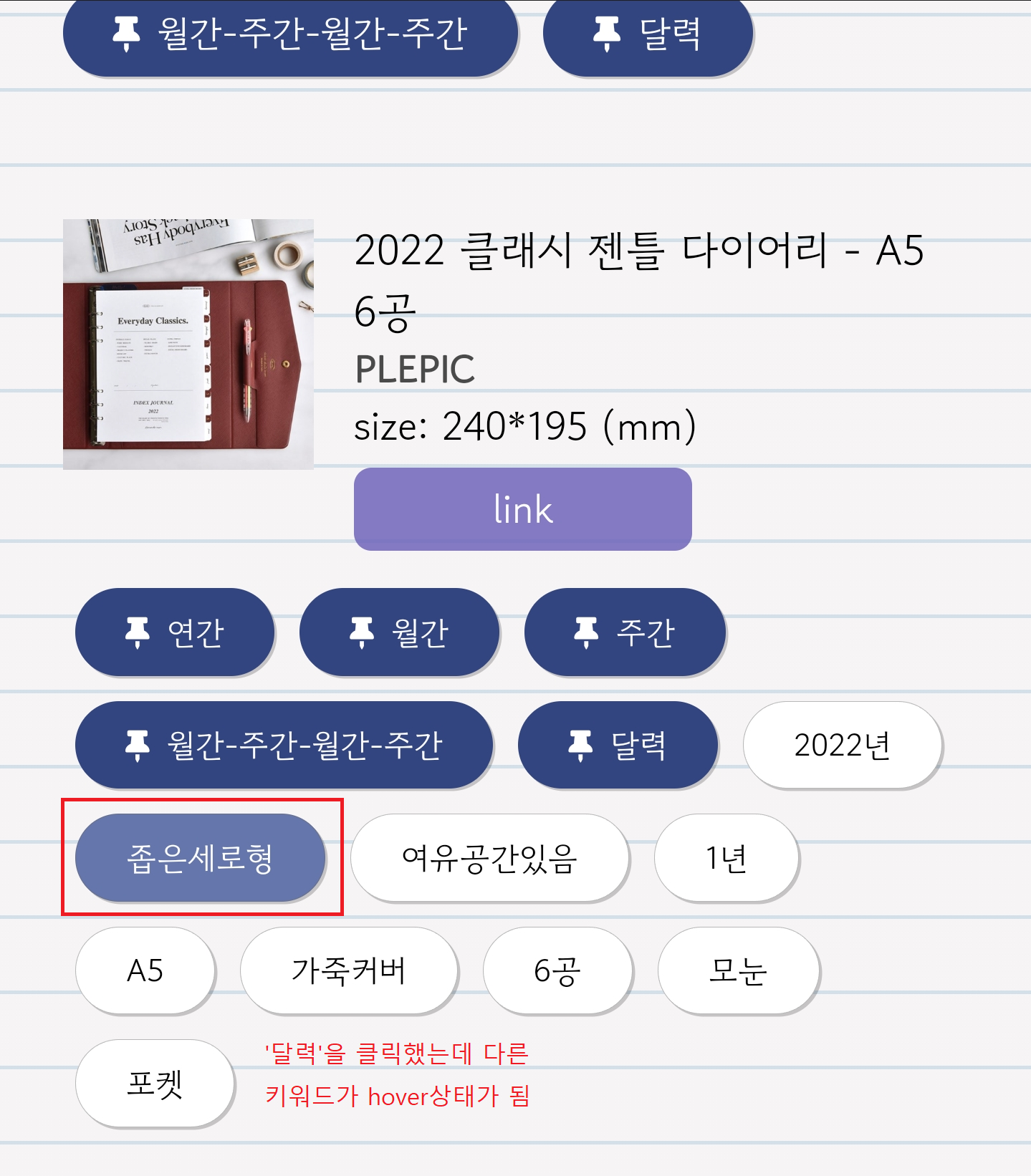
데스크탑 페이지에서는 아무런 문제가 없었는데 모바일 페이지에서는 키워드를 추가/제거하는 과정에서 이상한 점이 발견됐다.

hover는 마우스가 개채 위에 올라갔을 때 적용되는 클래스이다. 데스크톱 사이트에서는 마우스 포인터를 따라 hover를 판단할 수있다.
모바일에서는 터치가 포인터 역할을 한다. 그런데 터치는 마우스가 클릭한 것 처럼 터치 이벤트는 전달되는데, 다른 터치 이벤트가 발생하지 않으면 그 위치에 있는 것으로 간주한다. 그래서 터치 후에 잘못된 hover 요소가 생기는 것이다.
모바일에서 잘못된 hover를 제거하기 위해서 미디어쿼리를 사용했다.
|
1
2
3
4
5
6
7
8
9
10
|
@media (min-width: 860px) {
.keywordDeleteBtn:hover {
background-color: rgb(97, 119, 177);
color: white;
}
.isChecked .keywordDeleteBtn:hover {
background-color: rgb(97, 119, 177);
}
}
|
cs |
화면의 폭이 클 때만 hover를 적용하도록 설정하니 모바일에서 원하는대로 hover가 발생하지 않았다.
참고한 사이트
https://7942yongdae.tistory.com/112
CSS - 모바일에서만 hover 스타일을 제거해보자
반응형으로 웹 화면을 개발하다 보면 모바일에서만 hover 스타일이 적용되지 않게 해야 하는 경우가 발생합니다. 모바일 기기에서 특정 이나 를 터치(클릭)를 했는데 해당 요소를 누르고 있는 것
7942yongdae.tistory.com
'React' 카테고리의 다른 글
| [React] useEffect (0) | 2022.01.07 |
|---|---|
| [React] useState 통해 변화된 값이 바로 반영되지 않을 때 (0) | 2022.01.07 |
| React github pages로 배포하기 (0) | 2021.11.29 |
| 다이어리 검색기 만들기(6) - JSON 데이터 만들기 (0) | 2021.10.27 |
| React - State 업데이트, 불변성 (0) | 2021.10.15 |