github repository에 자료가 연동되어 있을 때 배포하는 방법이다!
1. gh-pages 패키지 다운로드
npm install gh-pages --save-dev현재 위치가 react project 파일들이 있는 폴더인지 확인한 후 설치한다.
2. package.json 파일에 정보 입력
homepage property 추가
"homepage": "https://{github id}.github.io/{repository 이름}"script property에 predeploy, deploy 추가
"scripts": {
...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}모두 추가하고 나면 package.json파일이 이렇게 수정되어야 한다.
{
// ...
"scripts": {
// ...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},
// ...
"homepage": "https://{github id}.github.io/{repository 이름}"
}3. 배포
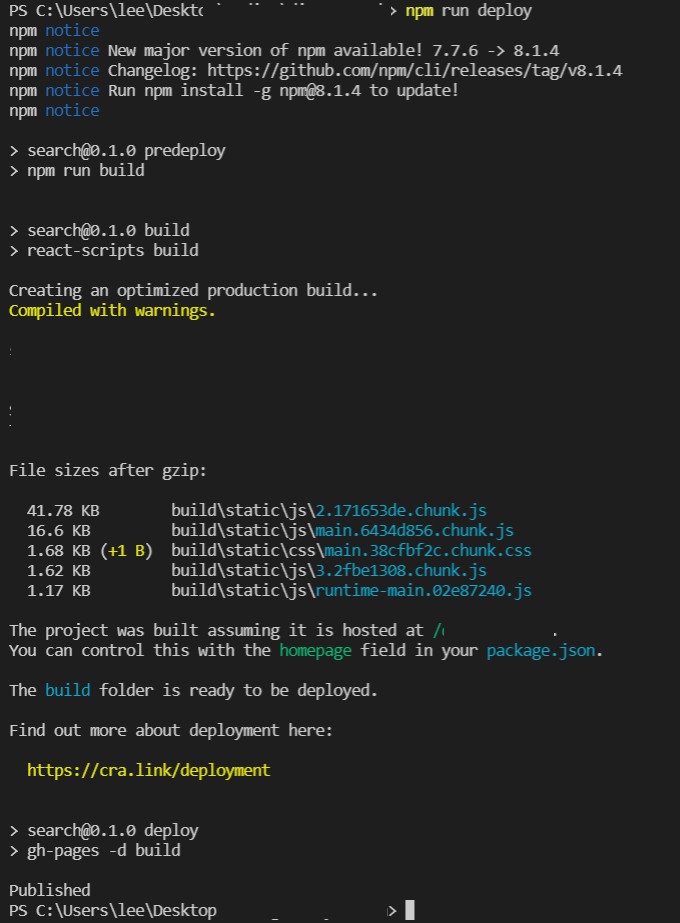
npm run deploy
npm run deploy 명령어를 입력하면
"predeploy"에 입력한 npm run build 부터 실행한 후 build가 다 끝나면
"deploy"에 입력한 gh-pages -d build 가 실행된다.
전에는 main brunch에 push하고, gh-pages brunch를 동기화하는 방법을 사용했는데 npm run deploy하면 build -> gh-pages brunch 동기화 까지 가능하다. 코드를 업데이트 하고 나서 npm run deploy만 해주면 된다.
여기까지 잘 진행했다면
"https://{github id}.github.io/{repository 이름}"
을 사이트 주소로 사용해 배포할 수 있다!
배포 과정에서 만난 오류들
'gh-pages'는 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.
과정 1번의 gh-pages 패키지가 다운로드 되지 않았을 때 나온다. gh-pages 패키지를 다운받으면 된다.
'deploy'는 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.
package.json에 "deploy"에 대한 명령어를 입력하지 않고 deploy 명령어를 입력하면 에러메시지가 뜬다.
과정 3번을 실행한다.
Module not found: Can't resolve '라이브러리명'
package.json파일과 node_modules 폴더를 삭제한다.
npm install 명령어를 통해 npm을 다시 다운받는다.
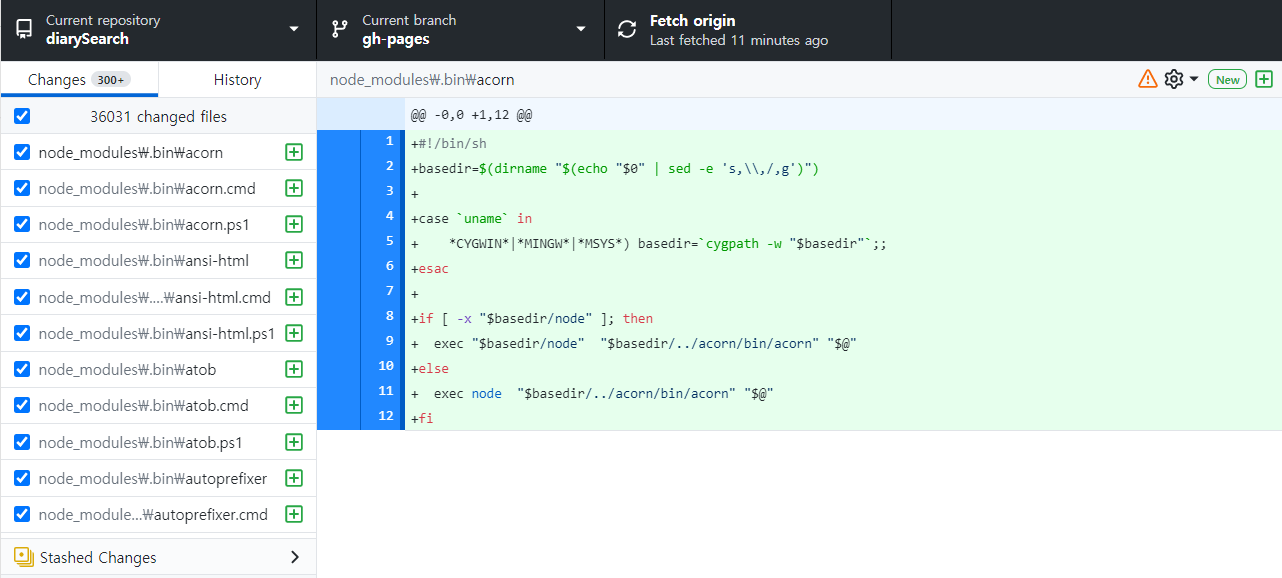
gh-pages brunch로 이동했는데 changes가 너무 많은 경우

build를 한 후 gh-pages 에 들어가봤는데 너무 많아서 brunch를 다시 이동하는데도 시간이 오래 걸리고, 변화한 파일들을 삭제하는데도 시간이 오래 걸린다.
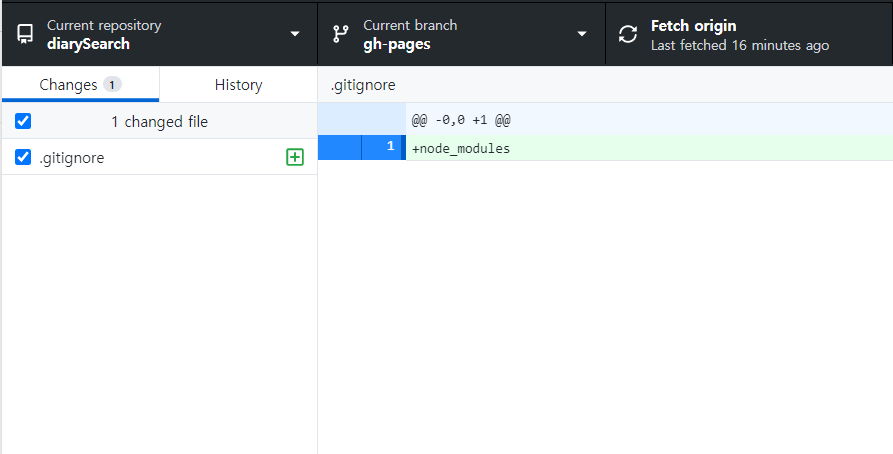
이럴땐 .gitignore 파일을 만들어준다.

최상위에 .gitignore로 node_modules 폴더를 지정한다. 그러면 node_modules 의 파일들의 변화는 github에서 무시한다.

그러면 .gitignore이 생긴 것만 변화에 뜬다. push해도 되고 무시하고 main 으로 이동해도 된다.(어차피 다시 build/deploy)하면 .gitignore 파일이 사라진다.
참고한 페이지
https://jihyewoo.tistory.com/11?category=931304
Github에서 react 프로젝트 호스팅하기 (feat. gh-pages)
Prerequisites github account install git (later than Window 2.16) install node.js(later than Node 8.10.0) install npm 1. React project 생성 npx create-react-app mypage mypage라는 이름의 react app 생..
jihyewoo.tistory.com
https://dev-yakuza.posstree.com/ko/react/github-pages/
[React] GitHub Pages에 배포
create-react-app으로 만든 React 프로젝트를 GitHub Pages에 배포해 보도록 합시다.
dev-yakuza.posstree.com
https://www.npmjs.com/package/gh-pages
gh-pages
Publish to a gh-pages branch on GitHub (or any other branch on any other remote)
www.npmjs.com
https://shinye0213.tistory.com/271
리액트 에러(React Error) Module not found: Can't resolve '파일' in '경로'
Module not found: Can't resolve '파일' in '경로' 방법 1. npm install 시작 페이지가 안출력되요 - 인프런 www.inflearn.com 방법 2. 작업 관리자에서 Node.js 프로세스 종료 방법 3. package.json,..
shinye0213.tistory.com
'React' 카테고리의 다른 글
| [React] useState 통해 변화된 값이 바로 반영되지 않을 때 (0) | 2022.01.07 |
|---|---|
| 모바일 페이지에서 클릭 후 hover가 유지되는 경우 (0) | 2021.11.29 |
| 다이어리 검색기 만들기(6) - JSON 데이터 만들기 (0) | 2021.10.27 |
| React - State 업데이트, 불변성 (0) | 2021.10.15 |
| React - State 끌어올리기 (0) | 2021.10.15 |