Javascript - 클립보드에 복사하기
복사하기 위해서는 두 가지 과정이 필요하다.
1. 복사할 내용 선택
2. 복사
1번에서 텍스트를 선택하는 .select()의 경우, textarea나 input과 같은 form 엘리먼트에서만 사용이 가능하다. 즉, textarea나 input을 사용하지 않는 경우 .select()를 사용해 문자를 선택할 수 없다.
선택할 내용이 다른 곳(div, span, p 등)에 있는 경우는 다른 방법을 사용해야 한다.
execCommand를 사용한 복사
execCommand를 사용해 복사하기 위해서는 아래와 같은 과정을 거쳐야한다.
1. document에 .select()가 가능한 element 생성
2. 1번에 복사할 내용을 입력한다
3. .select()를 사용해 복사할 내용을 선택한다
4. 클립보드로 복사한다
5. 생성한 element를 삭제한다
위와 같은 방법으로 텍스트를 복사하는 copyText 함수를 만들었다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script>
// COPY 버튼
copyBtn.addEventListener('click', copyText);
function copyText() {
let text = document.createElement("textarea");
document.body.appendChild(text);
text.value = output.innerHTML;
text.select();
document.execCommand("copy");
document.body.removeChild(text);
}
</script>
|
cs |
6~7) text라는 textarea element를 생성하고 document.body안에 추가한다.
8) output.innerHTML(복사할 내용)을 text안에 입력한다
9) textarea의 내용을 전체선택한다
10) execCommand("copy")를 통해 클립보드에 복사한다
11) text를 삭제한다
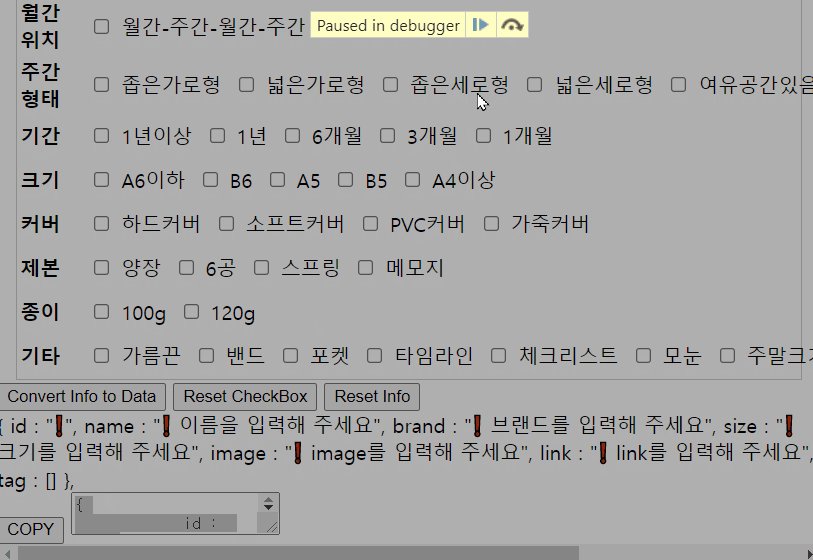
document에 변화가 없어보이지만 debugger를 통해 document 맨 아래에 textarea가 생성됐다가 사라지는 것을 확인할 수 있다.

참고한 사이트
https://velog.io/@godori/js-clipboard-copy
JavaScript 클립보드 복사 구현하기
많은 사이트에서 버튼을 클릭하면 정해진 텍스트를 클립보드로 카피할 수 있는 기능을 사용하고 있습니다. copy-gif.gif 클립보드에 데이터를 복사하는 방법은 execCommand API 를 사용하거나 ClipboardAPI
velog.io