다이어리 검색기 만들기(6) - JSON 데이터 만들기
목차

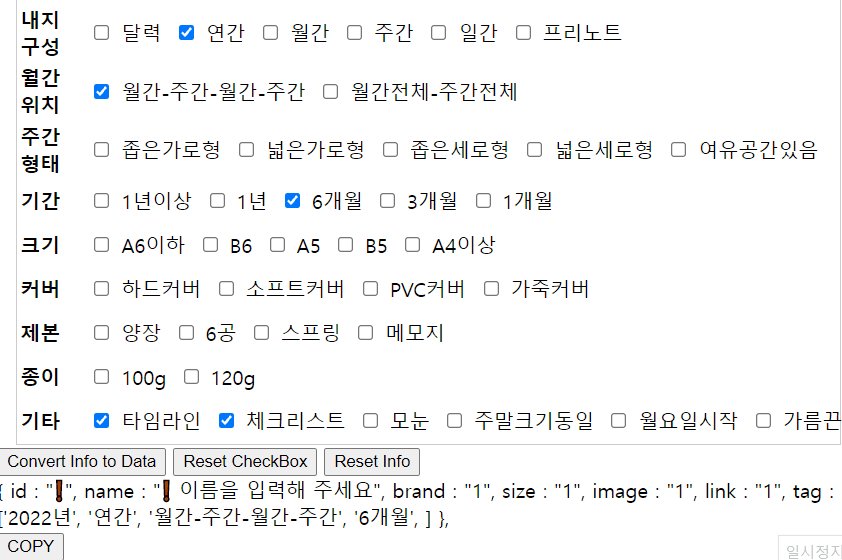
다이어리에 대한 정보들을 JSON 데이터로 저장하려고 하니 생각보다 번거로웠다. 아예 python으로 스크래핑 할까 하다가... 어차피 tag정보는 상세정보 안의 jpg파일에 설명되어 있기 때문에 사람이 보고 확인하는 수 밖에 없었다. 그래서 조금이라도 쉽게 저장하기 위해 원하는 형식으로 정보를 만들어주는 양식을 만들었다.
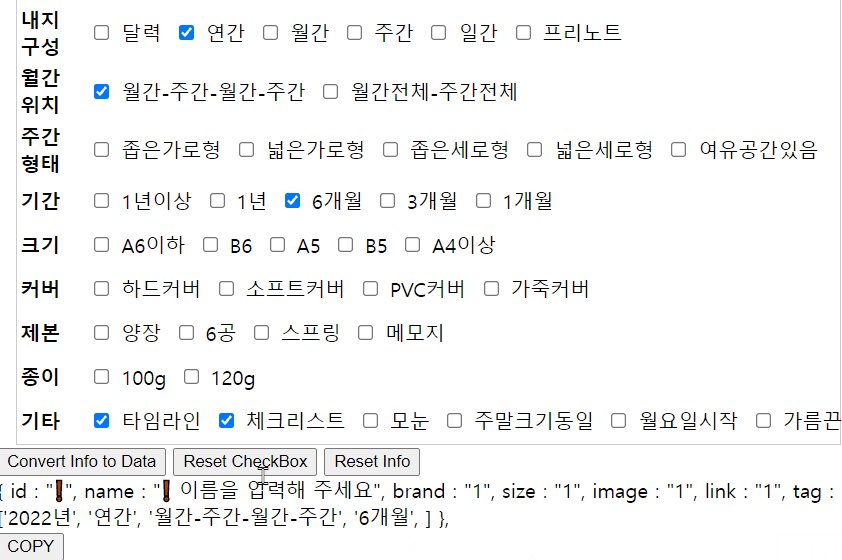
위의 form을 작성한 후 Convert Info to Data 버튼을 누르면 아래에 JSON양식의 데이터가 나온다.
COPY버튼을 눌러 쉽게 복사할 수 있다.
HTML 구조
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style-form.css">
<title>Data to JSON</title>
</head>
<body>
<div class="container">
<h3>키워드로 저장하기</h3>
<div class='content'>
<table>
<form id="input_text">
<tr>
<td><h4>id</h4></td>
<td><input type="text" id="id_number"></td>
</tr>
<!-- 이름, Brand, Size 등... -->
</form>
<form id="input_check">
<tr>
<td><h4>날짜형식</h4></td>
<td><ul class="subCategory">
<li class="keywordList">
<input class="keyword_check invisible" type="checkbox" id="2022년">
<label for="2022년">2022년</label>
</li>
<li class="keywordList">
<input class="keyword_check invisible" type="checkbox" id="만년">
<label for="만년">만년</label>
</li>
</ul>
</td>
</tr>
<!-- 생략 -->
</form>
</table>
</div>
</div>
<button type="button" id="convertBtn">Convert Info to Data</button>
<button type="button" id="resetCheckBtn">Reset CheckBox</button>
<button type="button" id="resetBtn">Reset Info</button>
<div id="output">Converted Data Area</div>
<button type="button" id="copyBtn">COPY</button>
</body>
</html>
|
cs |
table을 이용해 간단한 양식을 만들었다.
script에서 javascript를 이용해 JSON데이터를 저장할 수 있도록 코드를 작성한다.
Javascript 코드
Convert Info to Data버튼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42 43 |
<script>
const textInput = document.querySelector("#input_text")
const number = document.querySelector('#id_number');
const name = document.querySelector('#name');
const brand = document.querySelector('#brand');
const image = document.querySelector('#image');
const size = document.querySelector('#size');
const link = document.querySelector('#link');
const checkInput = document.querySelector("#input_check")
const categoryList = document.querySelectorAll('.keyword_check');
const convertBtn = document.querySelector('#convertBtn');
const resetCheckBtn = document.querySelector("#resetCheckBtn");
const resetBtn = document.querySelector("#resetBtn");
const copyBtn = document.querySelector("#copyBtn"); const output = document.querySelector('#output');
// Convert Info to Data 버튼 convertBtn.addEventListener('click', convertInfoToData);
function convertInfoToData() {
// 체크된 태그 확인
let checkedItems = [];
Array.from(categoryList).forEach(list => {if(list.checked === true) checkedItems.push(list.id)});
// ['a', 'b', 'c'] 형태로 만든다
let newCheckedItems = checkedItems.reduce((data, item) => {
data += `'${item}', `
return data;
}, []);
// JSON형식 데이터 출력
output.innerHTML = `{
id : ${number.value || '"❗"'},
name : "${name.value || "❗ 이름을 입력해 주세요"}",
brand : "${brand.value || "❗ 브랜드를 입력해 주세요"}",
size : "${size.value || "❗ 크기를 입력해 주세요"}",
image : "${image.value || "❗ image를 입력해 주세요"}",
link : "${link.value || "❗ link를 입력해 주세요"}",
tag : [${newCheckedItems}]
},`;
}
</script>
|
cs |
여러 element들을 querySelector 으로 연결한다.
Convert... 버튼을 누르면 실행될 함수를 만든다.
CategoryList에서 선택된 태그가 무엇인지 (list.checked === true)를 통해 찾아서 checkedItems array에 저장한다.
저장된 정보를 ['a', 'b', 'c']형태로 만들어주고, output.innerHTML에서 사용한다.
JSON형식에 맞춰서 출력하되 값이 입력되지 않은 경우는 경고메시지를 띄워서 확인할 수 있도록 한다.

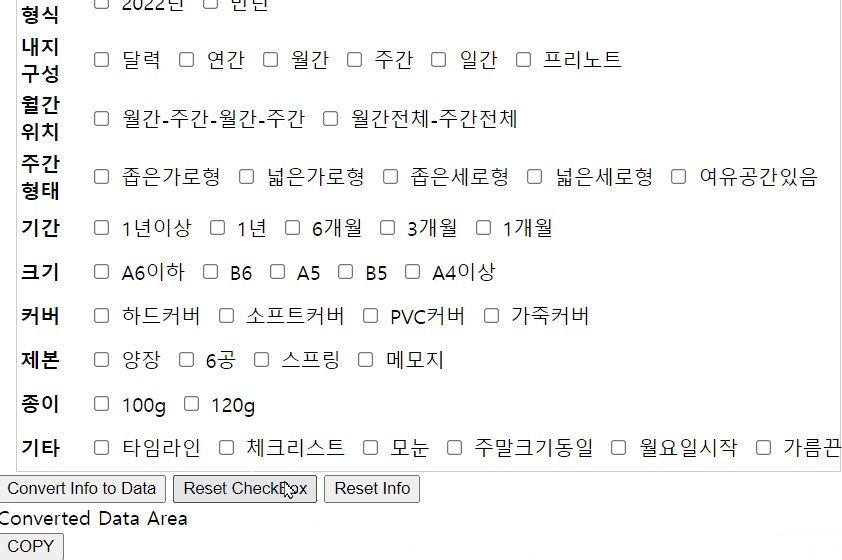
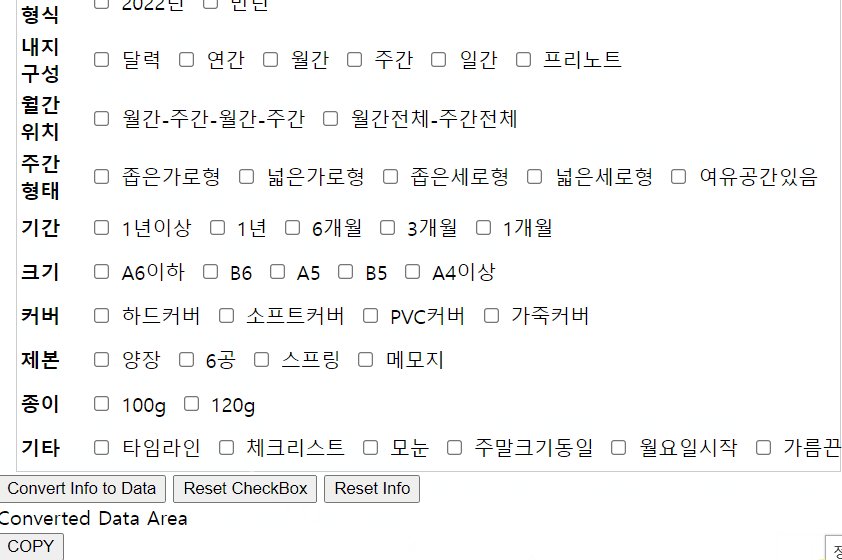
Reset CheckBox버튼과 Reset Info버튼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<script>
// Reset CheckBox 버튼(체크박스만 해제됨)
resetCheckBtn.addEventListener('click', resetCheckInfo);
function resetCheckInfo() {
checkInput.reset();
checkedItems =[];
output.innerHTML = 'Converted Data Area';
}
// Reset Info 버튼 (모든 내용 제거됨)
resetBtn.addEventListener('click', resetInfo);
function resetInfo() {
textInput.reset();
checkInput.reset();
checkedItems =[];
output.innerHTML = 'Converted Data Area';
}
</script>
|
cs |
form의 경우 form이름.reset()으로 해당 form의 하위 모든 체크박스를 해제할 수 있다.
입력된 정보를 초기화한 후에는 output의 내용도 바꿔줬다.

COPY버튼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script>
// COPY 버튼
copyBtn.addEventListener('click', copyText);
function copyText() {
let text = document.createElement("textarea");
document.body.appendChild(text);
text.value = output.innerHTML;
text.select();
document.execCommand("copy");
document.body.removeChild(text);
}
</script>
|
cs |
복사기능을 위해서는 3가지 과정이 필요하다.
1. text 선택
2. text 복사
text를 선택하는 .select()를 사용할 수 있는 textarea를 새로 만들었다가 복사한 후 삭제한다.
참고: https://joylee-developer.tistory.com/129
Javascript - 클립보드에 복사하기
복사하기 위해서는 두 가지 과정이 필요하다. 1. 복사할 내용 선택 2. 복사 1번에서 텍스트를 선택하는 .select()의 경우, textarea나 input과 같은 form 엘리먼트에서만 사용이 가능하다. 즉, textarea나 inpu
joylee-developer.tistory.com