
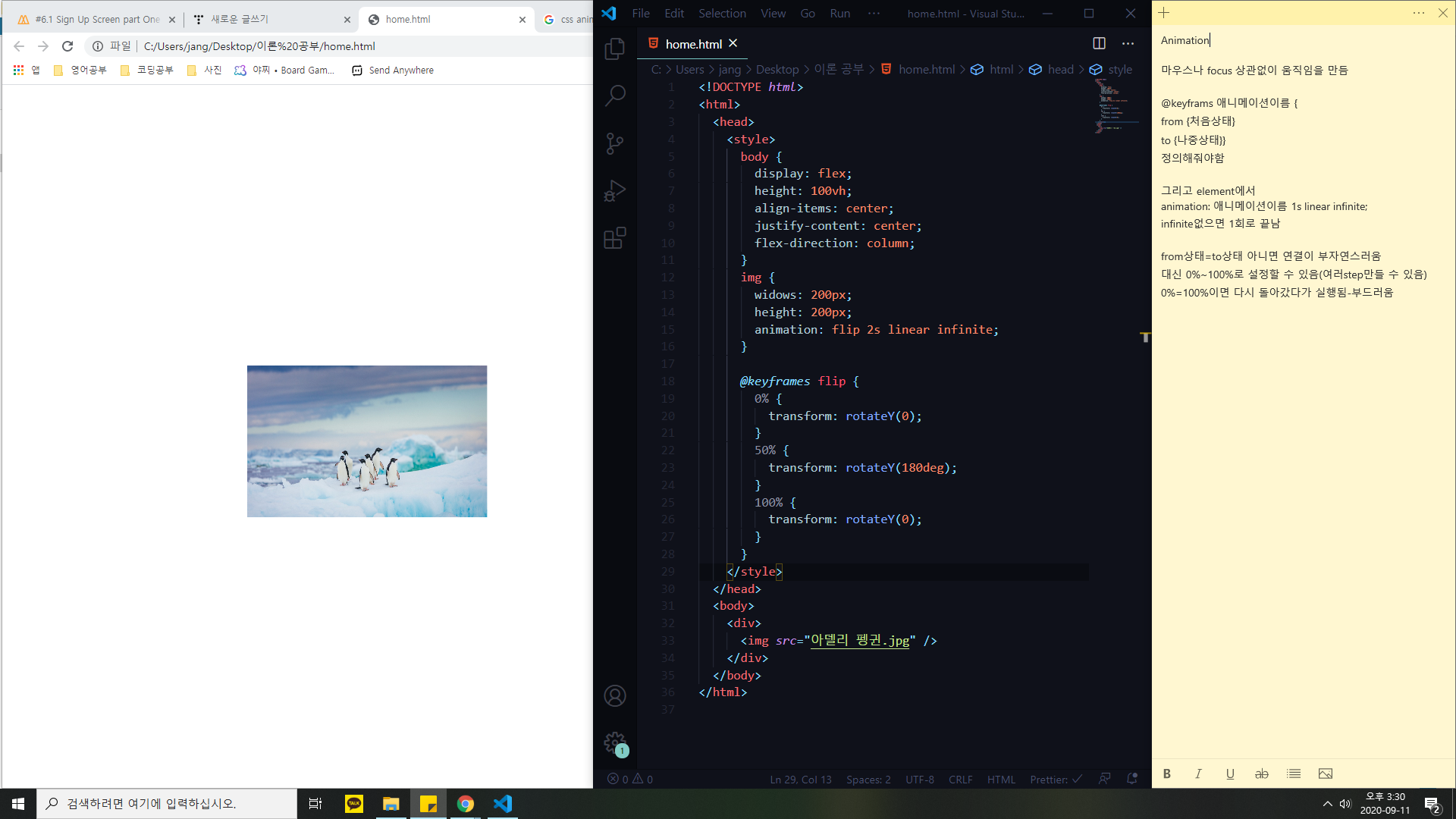
Animation
마우스나 focus 상관없이 움직임을 만듬
@keyframs 애니메이션이름 {
from {처음상태}
to {나중상태}}
정의해줘야함
그리고 element에서
animation: 애니메이션이름 1s linear infinite;
infinite없으면 1회로 끝남
from상태=to상태 아니면 연결이 부자연스러움
대신 0%~100%로 설정할 수 있음(여러step만들 수 있음)
0%=100%이면 다시 돌아갔다가 실행됨-부드러움

Media Query
CSS만을 이용해 사용자의 스크린의 사이즈를 알 수 있는 방법(데스크톱, 핸드폰, portrate/landscape..)
@media screen and (조건) { }
min-width : 600px / 최소 600px부터 600px보다 크면
max-width : 600px / 최대 600px부터, 작으면
orientation: landscape / 가로모드일때
min-device-width 모바일기기에서만 사용가능
여러조건 and로 추가 가능
{안에 elemenet{ }로 적용시켜야함}
@media print 로 인쇄할 때 다르게 할 수 있음
'TIL' 카테고리의 다른 글
| 2020.09.14 (0) | 2020.09.16 |
|---|---|
| 2020.09.11 (0) | 2020.09.16 |
| 2020.09.09 (0) | 2020.09.10 |
| 2020.09.08 (0) | 2020.09.09 |
| 2020.09.07 (0) | 2020.09.08 |