
CSS
추가하기
HTML과 같은 파일 내에 있는 경우
<head>안에 있어야한다
<style>안에 넣는다
HTML과 다른 파일(추천)
.css 파일을 link로 연결한다
<link href="style.css" rel="stylesheet"/>
다른 페이지에서도 같은 양식을 사용하기 편하다
selector {
property: value;
property: value;
}
property name - 띄어쓰기 안됨 -으로 연결
value에는 맞는 값을 써야함 색깔지정-숫자크기 안됨
cascading ; 위에서 아래로 순차적으로 읽어들인다
맨 마지막 코드의 결과를 보여준다
*코드의 순서가 결과에 영향을 미친다
block - 옆에 다른 요소를 배치하지 않는다
inline - 이어서 다른 요소들을 배치한다<span><a><link>
block<->inline 변경가능
display: block;
inline은 높이, 너비 가질 수 없음
내용에 따라 정해짐
block
margin - 경계로부터 바깥에 있는 공간
border
padding - 경계로부터 안쪽에 있는 공간
collapsing margin - 상하 마진을 설정할 때, 경계가 같으면 하나로 처리한다(body내의 div)
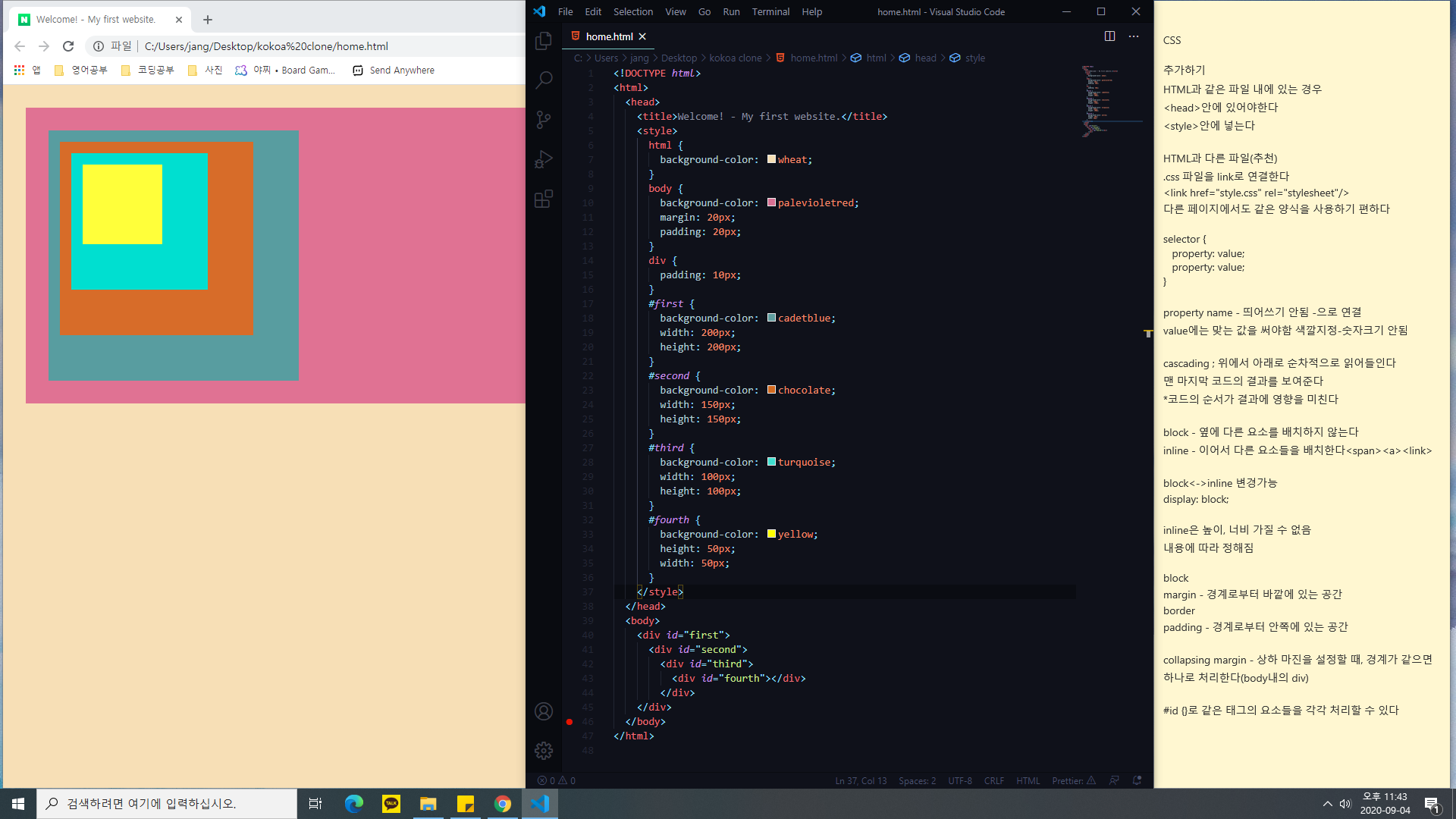
#id {}로 같은 태그의 요소들을 각각 처리할 수 있다
'TIL' 카테고리의 다른 글
| 2020.09.08 (0) | 2020.09.09 |
|---|---|
| 2020.09.07 (0) | 2020.09.08 |
| 2020.09.03 (0) | 2020.09.03 |
| 2020.09.02 (0) | 2020.09.03 |
| 2020.09.01 (0) | 2020.09.02 |