목표
event의 특징에 대해 알아본다(bubbling, capturing)
addEventListener의 변수에 대해 알아본다(capture, once)

특별한 목표가 없어서 코드를 따라서 작성했다.
|
1
2
3
4
5
6
7
8
|
const divs = document.querySelectorAll('div');
function logText(e) {
console.log(this.classList.value);
e.stopPropagation(); // stop bubbling
}
divs.forEach(div => div.addEventListener('click', logText, {capture: false}));
|
cs |
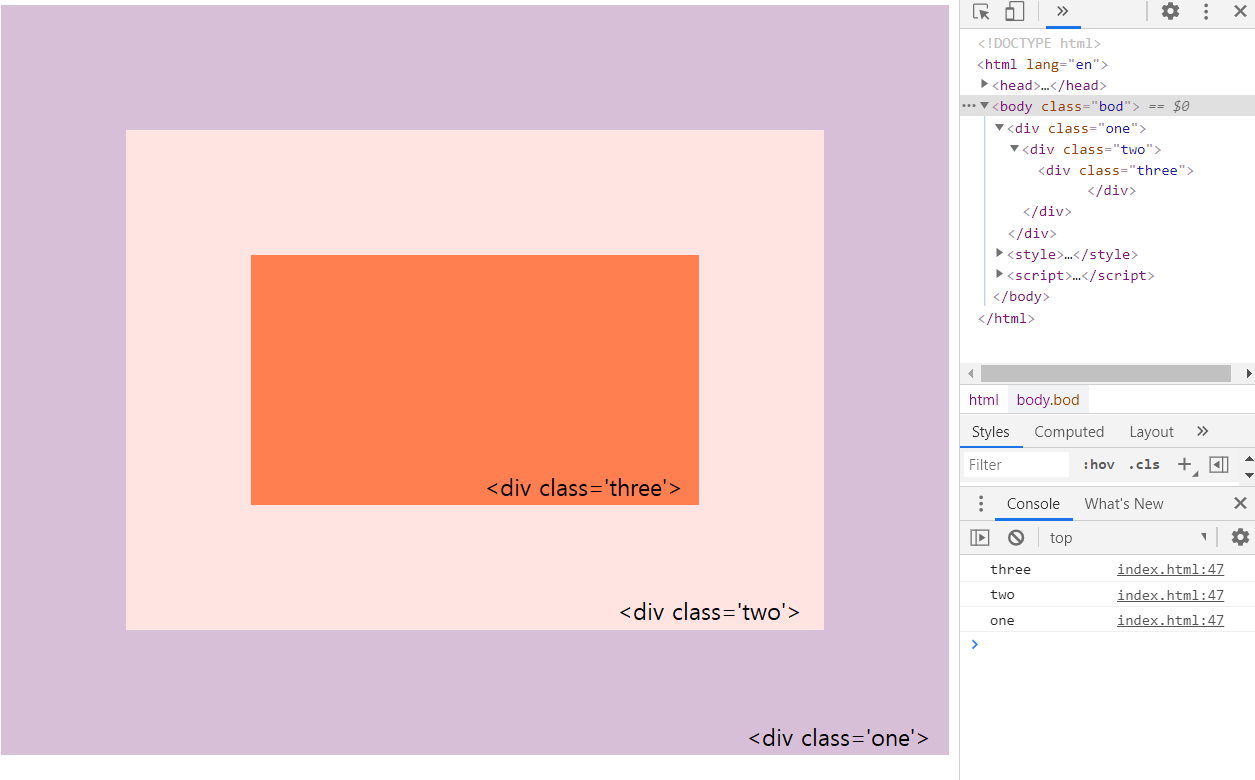
div들에 addEventListener를 통해 클릭하면 console에 classList.value가 나오도록 했다.
가장 내부의 <div class='three'>를 클릭했을 때 console에 표시되는 내용
| capture: false(default) | capture: true | |
| X | three two one | one two three |
| e.stopPropagation() 했을 때 | three | one |
capture와 stopPropagation은 모두 이벤트의 흐름에 관한 속성이다.
capture속성은 bubbling/capturing에 관한 속성이다.
표준 DOM 이벤트에서 정의한 이벤트의 속성에는 세 가지 단계가 있다.
1. 캡처링 단계 - 이벤트가 하위 요소로 전파되는 관계
2. 타깃 단계 - 입벤트가 실제 타깃 요소에 전달되는 단계
3. 버블링 단계 - 이벤트가 상위 요소로 전파되는 단계
capture에 대해 설정을 해주지 않으면 이벤트는 보통 버블링을 통해 확산된다.
클릭한 개체를 시작으로, 상위요소로 이젠트가 전파되어 가장 내부의 div를 클릭하면 상위 div로 이벤트가 전파되어 각 요소의 eventListener에 의해 logText가 실행된다.
capture: true;를 설정하면 이벤트가 캡처링 단계에서 이벤트를 잡아낸다.
그래서 가장 상위의 one부터 console에 나타나며, 차례로 two, three가 나타난다.
만약에 eventListener를
|
1
2
|
div.addEventListener('click', logText, {capture: true});
div.addEventListener('click', logText, {capture: false});
|
cs |
로 각각 따로 설정해주었다면 console에는 다음과 같이 나온다.

버블링과 캡처링에 대해서는 아래 페이지에 자세히 나와있다.
참고) ko.javascript.info/bubbling-and-capturing
버블링과 캡처링
ko.javascript.info
e.stopPropagation()을 하면 이벤트가 처음 시작된 곳에서만 일어나고, 그 다음 단계로 전파되지 않는다.
|
1
2
3
4
5
6
|
const button = document.querySelector('button');
button.addEventListener('click', () => {
console.log('Click!!');
}, {
once: true
});
|
cs |
button을 만들어서 eventListener를 연결해 주었다.
이번엔 once: true 를 설정해 주었는데
once: true인 경우에는 eventListener가 한 번만 사용되고, 그 이후에는 사라져 더이상 클릭해도 console에 메시지가 출력되지 않는다.
한 번만 사용되어야 하는 이벤트의 경우 쓸 수 있다.
새롭게 알게 된 사실
event의 버블링에 대해서는 전파되는 성질에 대해 알고 있었는데 capturing과 함께 정확히 알 수 있게 됐다.
addEventListener의 선택적 매개변수에 대해 알게되었다.
capture이나 once 를 사용할 일은 자주 없겠지만 알아두면 나중에 유용하게 사용할 일이 있을 것 같다.
'Javascript' 카테고리의 다른 글
| Javascript30 - day27 Click and Drag to Scroll (0) | 2021.05.04 |
|---|---|
| Javascript30 : day 26 Stripe Follow Along Dropdown (0) | 2021.04.30 |
| Javascript30 - day24 Sticky Nav (0) | 2021.04.28 |
| Javascript30 - day23 Speech Synthesis (0) | 2021.04.27 |
| Javascript30 - day22 : Follow Along Links (0) | 2021.04.23 |