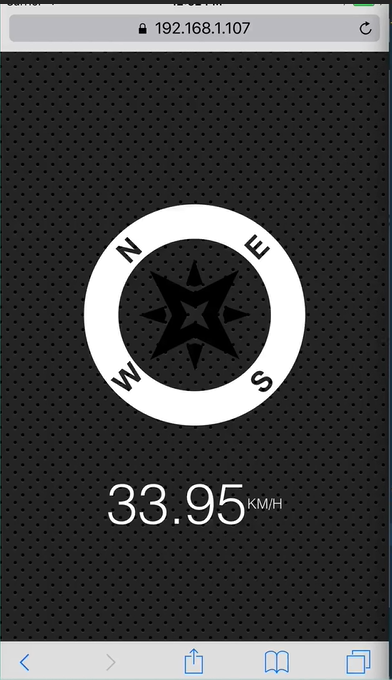
실제 장치의 geolocation 정보를 가져와 화면에 방향과 속도를 나타낸다

Geolocation : 경도, 위도, 방향(북쪽에서 몇도?), 속도 의 정보를 가지고 있다.
Chrome 에서 경도, 위도는 바꿀 수 있지만 방향과 속도는 바꿀 수 없다.
iOS simulator를 사용해 코딩 결과를 확인할 수 있다.
navigator.geolocation.getPosition(); 현재 위치를 알려준다
navigator.geolocation.watchPosition(); 장치의 위치가 바뀔 때 마다 자동으로 호출되어 위치를 알려줌

출처 : developer.mozilla.org/ko/docs/Web/API/Geolocation/watchPosition
getPosition()도 위의 watchPosition()과 구문은 같다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
navigator.geolocaation.watchPosition((data) => {
// data는 timestamp와 coordinates를 가진다.
// coordinates 에는 정확성, 방향, 경도, 위도, 속도 정보를 가지고 있다.
// 화면에 속도를 표시함
speed.textContent = data.coords.speed;
// 나침반의 방향을 heading 으로 바꿔줌
arrow.style.transform = `rotate(${data.coords.heading}deg)`;
}, (err) => {
console.err(err);
alert('HEY! YOU GOTTA ALLOW THAT TO HAPPEN!!');
});
|
cs |
watchPosition()을 통해 얻은 data는 다음과 같은 정보를 가지고 있다.

timestamp와 coords가 있으며, coords에는 accuracy(정확도), heading(방향), latitude(위도), longitude(경도), speed(속도)가 있다.
우리가 사용하려고 하는 정보들을 data.coords.speed 형식으로 접근해 화면에 적용한다.
geoposition을 가져오기에 실패한 경우를 error로 처리해준다.
'Javascript' 카테고리의 다른 글
| Javascript30 - day23 Speech Synthesis (0) | 2021.04.27 |
|---|---|
| Javascript30 - day22 : Follow Along Links (0) | 2021.04.23 |
| Javascript30 - day20 : Speech Recognition (0) | 2021.04.21 |
| Javascript30 - day19 Webcam Fun (0) | 2021.04.20 |
| Javascript30 - day18 : Tally String Times with Reduce (0) | 2021.04.18 |