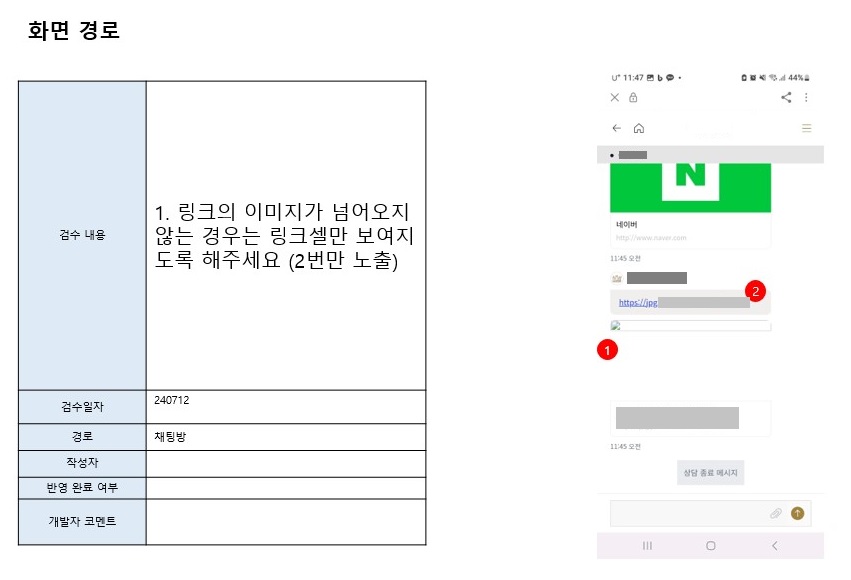
이미지를 정상적으로 불러올 수 없는 경우, 보이지 않게 처리해달라는 작업 지시가 있었다.

img태그
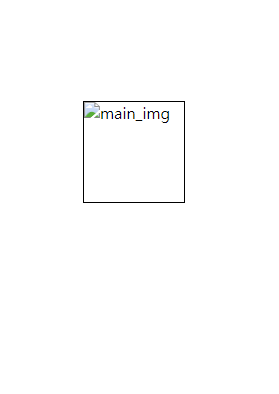
img 태그에는 이미지를 가져올 수 없을 때 깨진 이미지 아이콘과 alt 값을 함께 표시한다.


이미지를 가져올 수 없는 상황은 아래와 같다
- src 속성이 “” 이거나 null일 때
- src 의 url이 현재 사용자가 보는 페이지의 url과 동일할 때
- 지정한 이미지가 손상돼 불러올 수 없을 때
- 이미지의 메타데이터가 손상돼 원본 크기를 알아낼 수 없고, img 요소의 속성에도 크기를 지정하지 않은 경우
- 사용자 에이전트가 지원하지 않는 이미지 형식인 경우
(출처 : https://developer.mozilla.org/ko/docs/Web/HTML/Element/img)
이미지를 가져올 수 없는 상황 처리하기
img 태그에는 onError 속성이 존재한다.
onError 는 이미지를 불러오지 못한 경우, 이벤트가 발생된다.
React 를 사용한 코드 내에서 useRef로 img 를 찾아서 처리해야하나? 했는데 생각보다 쉽게 해결할 수 있었다.
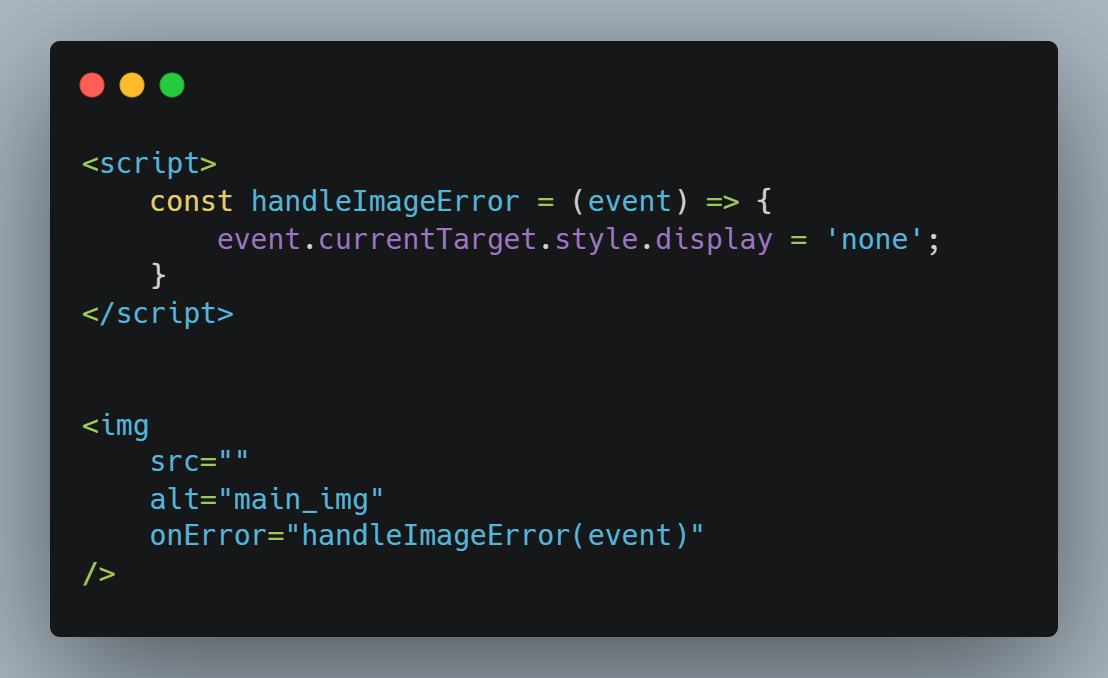
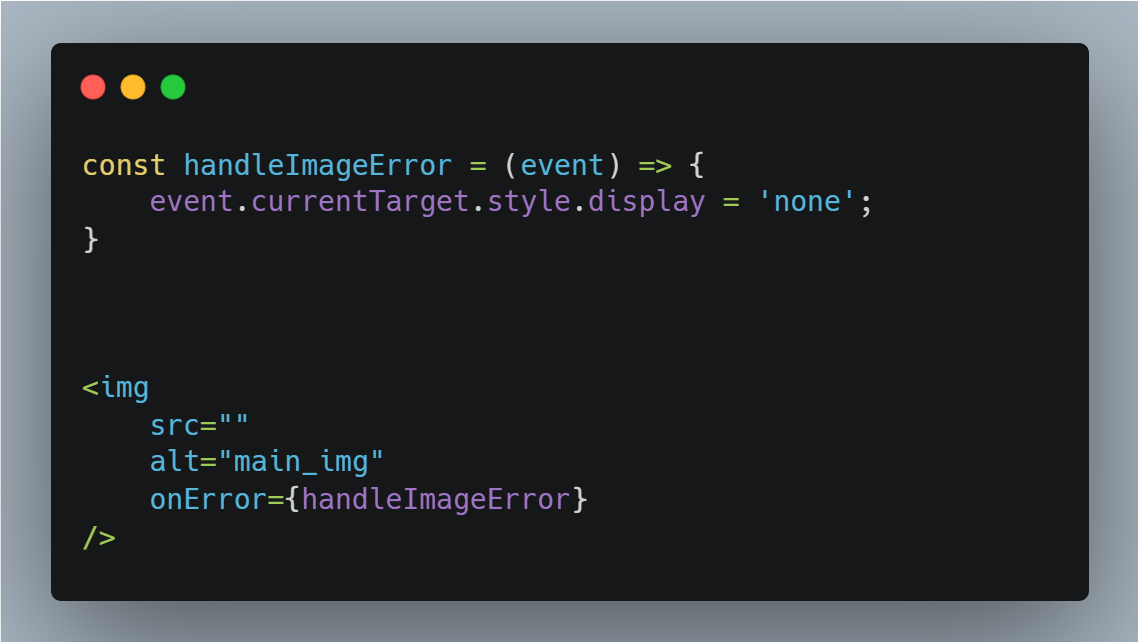
순수 HTML 코드


handleImageError 함수에서는 event 객체를 전달받는다.
event.currentTarget.style.display = ‘none’;
으로 에러가 일어난 이미지 태그가 display = ‘none’상태로 변경해 보이지 않도록 처리한다.
위와 같이 처리하면 alt 값과 이미지 로딩 실패 아이콘이 보이지 않는다.
리액트 코드도 동일하게 작성하면 된다.

참고 페이지
https://developer.mozilla.org/ko/docs/Web/HTML/Element/img
https://www.w3schools.com/jsref/event_onerror.asp
'Javascript' 카테고리의 다른 글
| ES6 에서 추가된 문법들(3) - Set (0) | 2024.07.18 |
|---|---|
| ES6 에서 추가된 문법들(2) - Map (0) | 2024.07.10 |
| ES6 에서 추가된 문법들(1) (0) | 2024.07.03 |
| [Javascript] 목록에서 중복된 값 제거하기 (0) | 2024.04.01 |
| [Javascript] 목록에서 원하는 값을 찾는 방법 (0) | 2024.03.31 |