연산자를 이용한 타입 정의에는 유니온 타입과 인터섹션 타입이 있다.
1. 유니온 타입
| 를 이용해 A 혹은 B 타입을 받겠다고 명시하는 방법. 하나 이상의 타입을 사용할 수 있다.
|
1
2
3
4
5
6
|
// 유니온 타입 ( | )
function logMessage(value: string | number) {
console.log(value)
}
logMessage(100);
|
cs |
logMessage() 에는 숫자나 문자가 들어갈 수 있다.
여러가지 타입을 | 으로 계속 이어서 사용할 수 있다. ( string | number | boolean | ...)
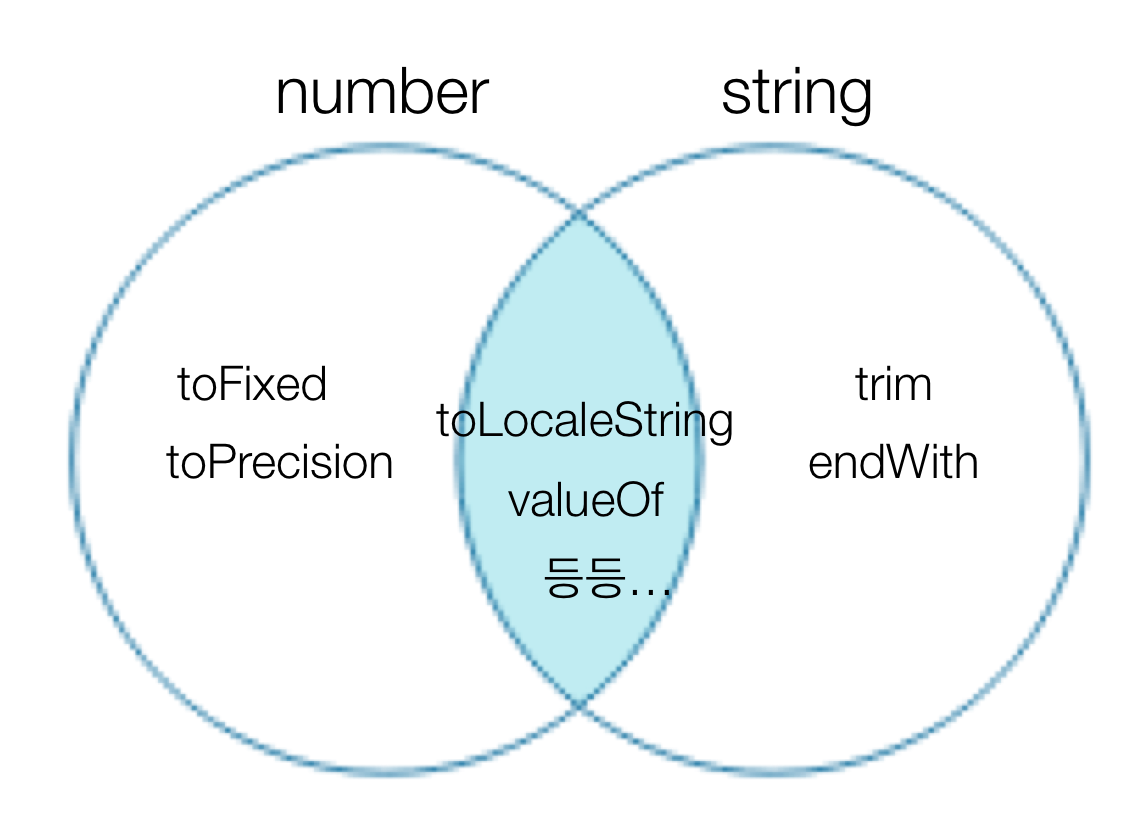
유니온타입으로 입력받은 value는 함수 내에서 string과 number가 공통으로 가지고 있는 API만을 사용할 수 있다. TS입장에서는 string이나 number 중 어떤 것이 들어와도 오류가 나지 않는 코드를 작성하기 원하기 때문이다.
number | string 타입의 경우 사용할 수 있는 것은 공통적으로 가진 toLocaleString, valueOf 등등 이다.

아래 코드의 경우, Developer와 Person 두 인터페이스에서 공통적으로 가지고 있는 someone.name만 접근 가능하다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
interface Developer {
name: string;
skill: string;
}
interface Person {
name: string;
age: number;
}
// Developer 혹은 Person 속성만 입력받는 함수
function askSomeone(someone: Developer | Person) {
// someone.name만 자동으로 접근 가능(공통 속성)
};
|
cs |
타입에 따라 다른 코드를 실행하기 원한다면 함수 안에서 타입을 확인해줘야 한다. 이것을 타입가드라고 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
function logMessage(value: string | number) {
// 타입가드
if (typeof value === 'number') {
value.toLocaleString();
}
if (typeof value === "string") {
value.toString();
}
// 정해진 타입 이외의 타입의 변수가 입력되면 에러메시지 출력 가능
throw new TypeError('value must be string or number')
}
|
cs |
if를 통해 들어온 변수의 타입에 따라 다른 행동을 할 수 있고, 타입에 관련된 API도 자동완성으로 쉽게 작성가능하다.
2. 인터섹션 타입 ( & )
여러 타입을 모두 만족하는 하나의 타입을 말한다. 연결된 타입들이 가진 요소를 모두 가져야 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
interface Developer {
name: string;
skill: string;
}
interface Person {
name: string;
age: number;
}
// 인터섹션 타입
function askSomeone2(someone: Developer & Person) {
// someone은 Developer와 Person의 속성을 모두 포함한 타입
// Developer와 Person의 속성 모두에 접근 가능
console.log(someone.name);
}
const experiencedDeveloper = {
name: 'Tom',
skill: 'Typescript',
age: 45,
};
askSomeone2(experiencedDeveloper); // 가능
|
cs |
Developer & Person 의 경우 공통적으로 가지고있는 name, Developer의 skill, Person의 age를 모두 포함하고 있어야 입력가능하다.
참고한 사이트
https://joshua1988.github.io/ts/guide/operator.html#union-type
연산자를 이용한 타입 정의 | 타입스크립트 핸드북
Union Type 유니온 타입(Union Type)이란 자바스크립트의 OR 연산자(||)와 같이 A이거나 B이다 라는 의미의 타입입니다. 아래 코드를 보겠습니다. 위 함수의 파라미터 text에는 문자열 타입이나 숫자 타입
joshua1988.github.io
강의
타입스크립트 입문 - 기초부터 실전까지 - 인프런 | 강의
타입스크립트를 시작하는 분들을 위한 강의입니다. 최신 자바스크립트 문법을 모르는 분들도 쉽게 배울 수 있도록 교과 과정을 구성하였습니다. 어렵게만 느껴지는 타입스크립트를 입문자 관
www.inflearn.com
'Typescript' 카테고리의 다른 글
| [Typescript] 클래스와 제너릭 (0) | 2022.07.13 |
|---|---|
| [Typescript] 이넘 타입(enum) (0) | 2022.07.13 |
| [Typescript] 인터페이스의 확장(상속), 타입 별칭 (0) | 2022.07.11 |
| [Typescript] 인터페이스와 배열, 딕셔너리 (0) | 2022.07.11 |
| [Typescript] 인터페이스(interface) (0) | 2022.07.11 |