firebase
firebase는 google에서 제공하는 모바일 애플리케이션 개발 플랫폼이다. 분석, 인증, 데이터베이스, 구성 설정, 파일 저장, 푸시 메시지 등 많은 기능을 제공한다. 모바일 애플리케이션 개발자는 파이어베이스를 사용하면 사용자경험(UX)개발에 더 집중할 수 있게 된다.
firebase 시작하기
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
구글에서 제공하는 서비스로, 구글 아이디로 로그인하면 무료로 사용할 수 있다.

프로젝트를 만든다.

원하는 이름으로 설정해 프로젝트를 생성한다.
Storage 사용하기
파이어베이스에서 사진을 가져오려면 사용할 사진을 업로드해야한다.
Storage에 처음 들어가면 시작하기를 통해 위치설정을 해야하는데, 서비스하는 지역과 가장 가까운 곳으로 설정한다. 위치는 나중에 바꿀 수 없으므로 아래 사이트를 참고해 설정한다.
( 위치참고: https://firebase.google.com/docs/firestore/locations?hl=ko#location-r )
Storage를 시작하고 나면, 원하는 파일을 업로드한다.

업로드한 파일을 사용하기 위해서는 파일의 주소(url)가 필요하다. 파일을 선택해 새 창에서 열면 주소를 얻을 수 있다.


token부분은 파이어베이스에 접속한 사용자에 대한 정보이기 때문에 제외하고 앞부분만 가져와서 사용한다.
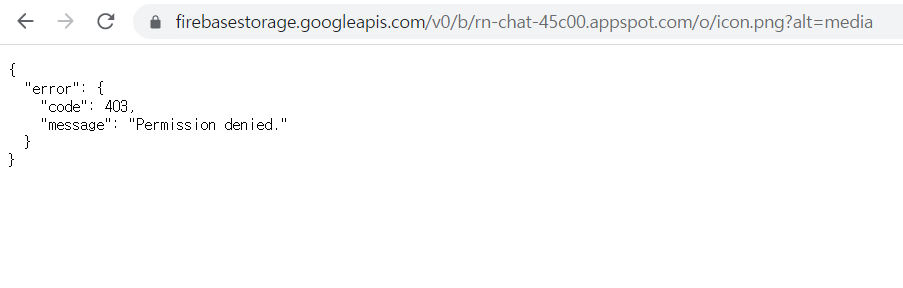
https://firebasestorage.googleapis.com/v0/b/rn-chat-45c00.appspot.com/o/icon.png?alt=media
그런데 이 주소를 바로 사용하면 사진이 나오지 않고, 브라우저로 들어가면 error가 뜬다.

이것은 사용하려면 storage에 접근할 수 있도록 규칙을 설정해야 한다.
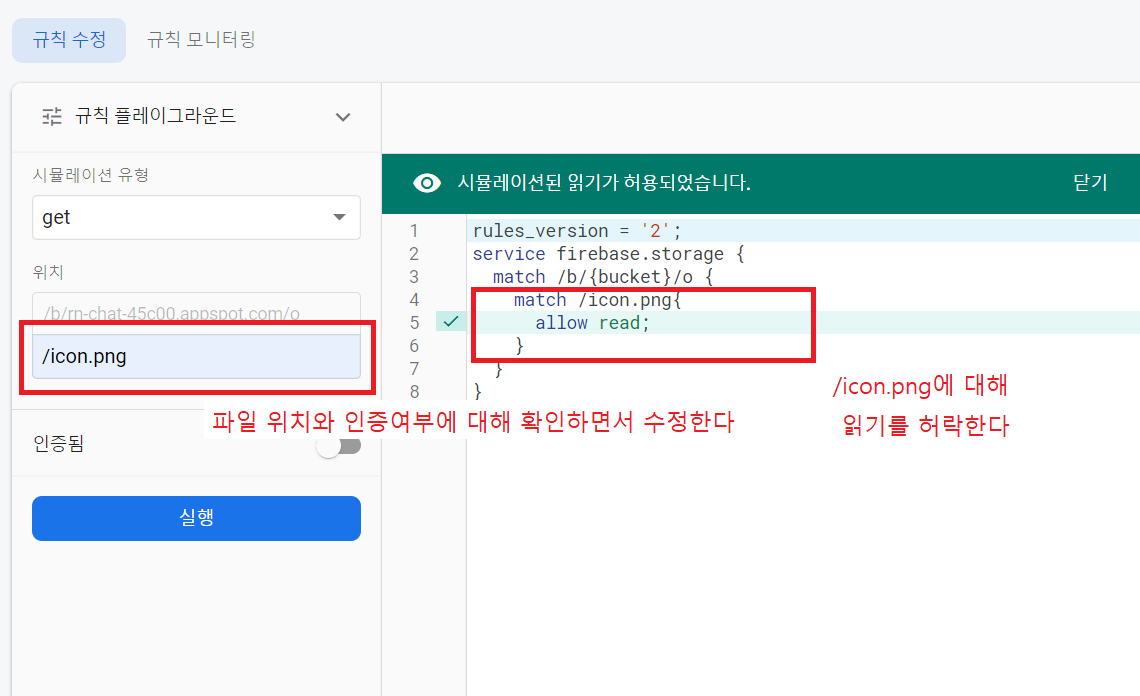
규칙 플레이그라운드를 이용해 규칙을 수정한다.

규칙을 아래와 같이 수정해준다.

규칙에 대한 내용은 파이어베이스 문서에서 배울 수 있다.
( 규칙참고: https://firebase.google.com/docs/storage/security/core-syntax?hl=ko )
수정 후 게시하면 파일 규칙이 변경되며 url으로 파일에 접근할 수 있다.
만약 다른 파일에 대한 규칙을 추가해야 한다면 아래에 코드를 덧붙이면 된다.

참고한 페이지
http://blog.wishket.com/파이어베이스firebase란-무엇인가-파이어베이스-심층-탐/
파이어베이스(Firebase)란 무엇인가? 파이어베이스 심층 탐구 : 상편
혹시 여러분이 모바일 앱을 활용해서 사람들을 도와주는 데 관심이 있는 진취적인 사람이라면, 아마도 파이어베이스(Firebase)가 무엇인지 알고 싶을 것입니다. 파이어베이스는 구글(Google)이 소
blog.wishket.com
https://firebase.google.com/docs/firestore/locations?hl=ko#location-r
Cloud Firestore 위치 | Firebase Documentation
의견 보내기 Cloud Firestore 위치 Cloud Firestore를 사용하기 전에 데이터베이스 위치를 선택해야 합니다. 지연 시간을 줄이고 가용성을 높이려면 데이터를 이용하는 서비스 및 사용자와 가까운 위치
firebase.google.com
https://firebase.google.com/docs/storage/security/core-syntax?hl=ko
Cloud Storage용 Firebase 보안 규칙 언어의 핵심 구문 알아보기 | Firebase Documentation
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 의견 보내기 Cloud Storage용 Firebase 보안 규칙 언어의 핵심 구문 알아보기 Cloud Storage용 Firebase 보안 규칙을 사용하면 Cloud Storage
firebase.google.com
'React Native' 카테고리의 다른 글
| [react native] 로그인 할 때 이메일 유효성 검사 (0) | 2022.01.18 |
|---|---|
| [RN, Firebase] Firebase로 사용자 인증 받기 (0) | 2022.01.17 |
| [React Native] Context를 이용해 Component의 style 설정하기 (useContext) (0) | 2022.01.12 |
| [React Native] Context API (0) | 2022.01.10 |
| [React Native] 진행바(Progress Bar) 만들기 (0) | 2021.12.28 |