
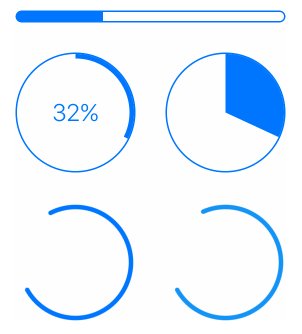
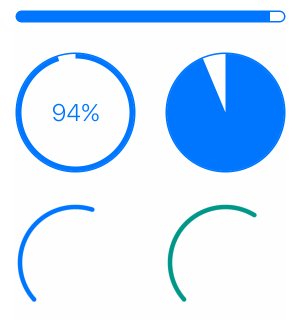
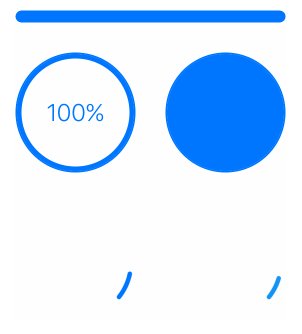
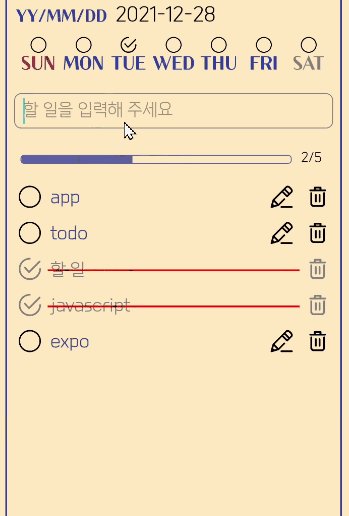
위와 같이 진행률을 나타내는 막대를 진행바라고 한다. 보통은 HTML과 JS를 가지고 만들었는데, react-native에서 쉽게 사용할 수 있는 라이브러리가 있어서 사용해봤다.
https://github.com/oblador/react-native-progress
GitHub - oblador/react-native-progress: Progress indicators and spinners for React Native
Progress indicators and spinners for React Native. Contribute to oblador/react-native-progress development by creating an account on GitHub.
github.com
1. 라이브러리 다운받기
npm install react-native-progress --save콘솔에 명령어를 입력해 다운받는다.
2. import해서 사용하기.
import * as Progress from 'react-native-progress';
<Progress.Bar progress={0.3} width={200} />
<Progress.Pie progress={0.4} size={50} />
<Progress.Circle size={30} indeterminate={true} />
<Progress.CircleSnail color={['red', 'green', 'blue']} />위의 예시와 같이 Bar, Pie, Circle, CircleSnail 네 가지 형태의 진행바를 모두 사용할 수 있다.
생각보다 세세하게 바꿀 수 있다.
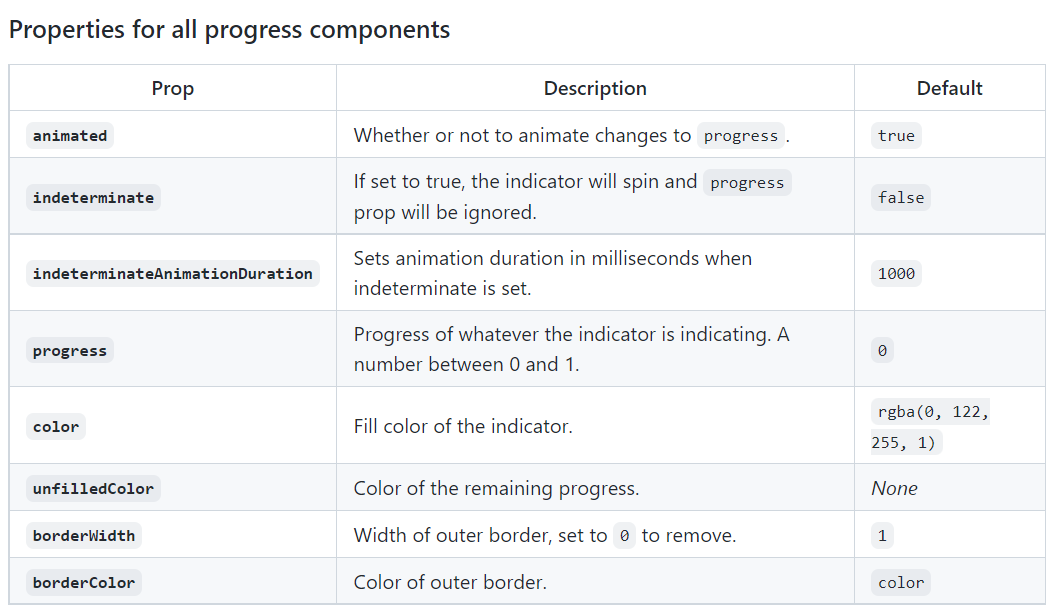
공통 props 목록은 아래와 같다.

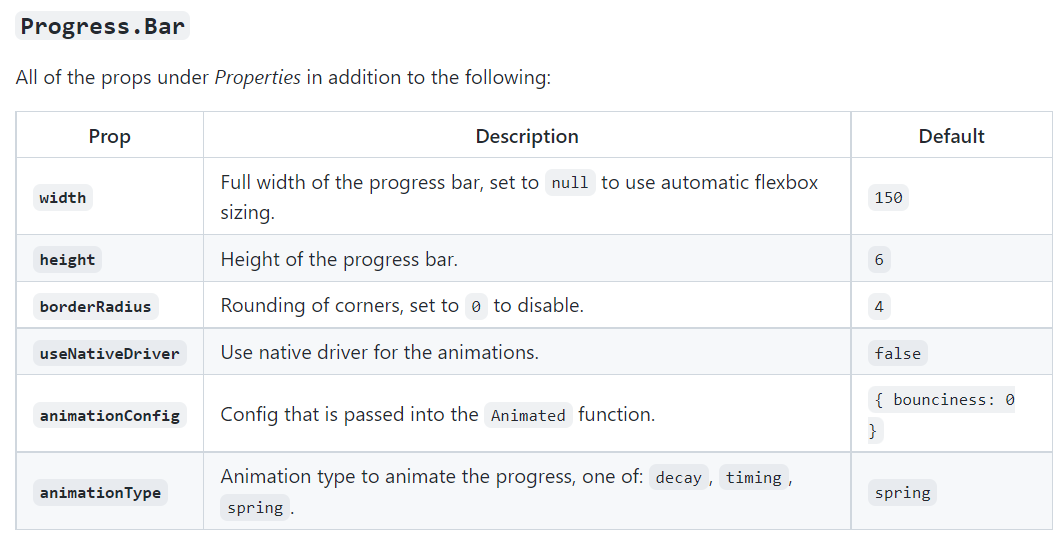
Bar는 추가적으로 아래의 props를 가진다.

Progress를 사용해 만든 ProgressBar.js 파일을 아래와 같이 작성했다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
import React from "react";
import styled from "styled-components/native";
import * as Progress from "react-native-progress";
const BarView = styled.View`
width: 100%;
padding: 0 15px;
flex-direction: row;
margin-top: 20px;
`;
const Bar = styled.View`
margin: 10px 0;
flex: 1;
`;
const BarText = styled.Text`
width: 40px;
text-align: center;
font-size: 15px;
font-family: ${({ theme }) => theme.fontSub};
padding: 3px 0 0 5px;
`;
const ProgressBar = ({ tasks }) => {
const tasksValue = Object.values(tasks);
const length = tasksValue.length;
const completed = tasksValue.filter((task) => task.completed === true).length;
return (
<BarView>
<Bar>
<Progress.Bar
progress={completed / length}
width={null}
height={8}
color={"rgba(51, 65, 159, 0.8)"}
/>
</Bar>
<BarText>
{completed}/{length}
</BarText>
</BarView>
);
};
export default ProgressBar;
|
cs |
progress를 {completed / length} 로 설정해 진행률을 자동으로 계산해서 표시하도록 작성했다.
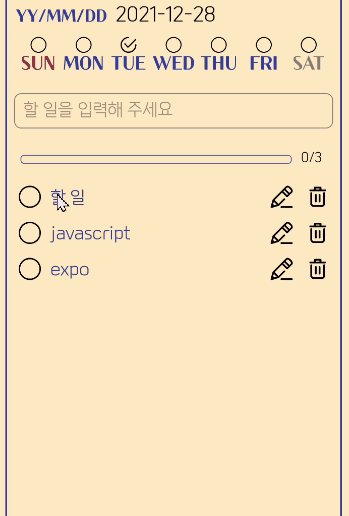
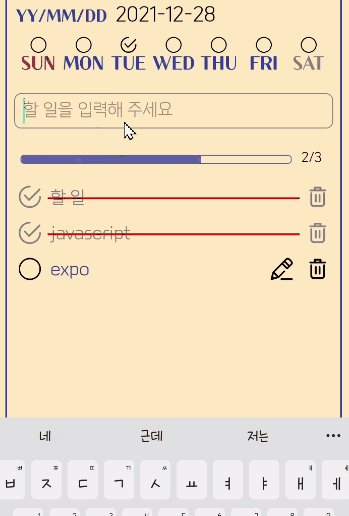
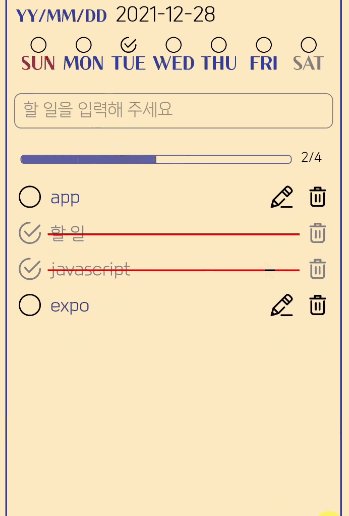
실제 작동 화면

리스트에 변화가 있을 때 마다 bar, 숫자표시 모두 잘 변경되는 것을 확인할 수 있다.
(2/15 덧붙임) 위와 같이 설정하면 할 일의 개수가 0이 되었을 때 분모가 0이 되어 오류가 나타난다.
length 가 0인지 확인하고, progress를 설정하도록 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
const ProgressBar = ({tasks}) => {
// ...
let progress = 0
// 분모가 0이 되지 않도록 체크
if (length !== 0) {
progress = completed / length
}
return (
// ...
<Progress.Bar progress={progress} />
)
}
|
cs |
참고한 사이트
https://github.com/oblador/react-native-progress
GitHub - oblador/react-native-progress: Progress indicators and spinners for React Native
Progress indicators and spinners for React Native. Contribute to oblador/react-native-progress development by creating an account on GitHub.
github.com
'React Native' 카테고리의 다른 글
| [React Native] Context를 이용해 Component의 style 설정하기 (useContext) (0) | 2022.01.12 |
|---|---|
| [React Native] Context API (0) | 2022.01.10 |
| expo - custom font 적용하기 (0) | 2021.12.23 |
| React Native - useRef, TextInput 여러 값 연속 입력받기 (0) | 2021.12.21 |
| [expo] 로딩화면/아이콘 설정하기 (0) | 2021.12.17 |